好きなサイトまとめ21~30
21.Marcom for leaders

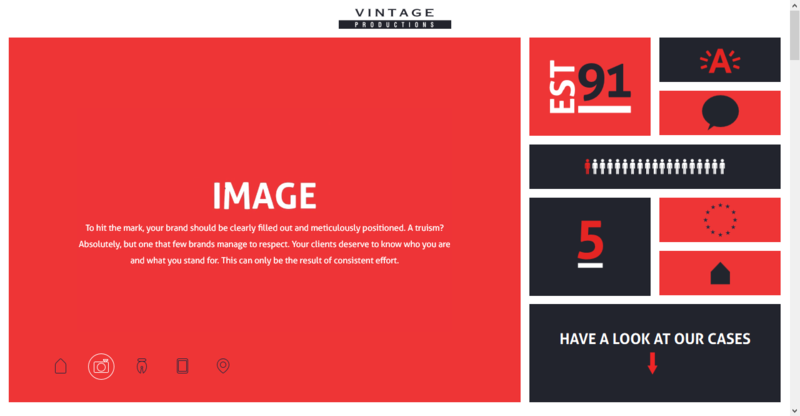
赤、黒、白の配色
グリッドのレイアウトがおしゃれで参考になる
マウスを載せた時のアニメーションが見ていて楽しい
22.25AH | Twenty-Five Art House

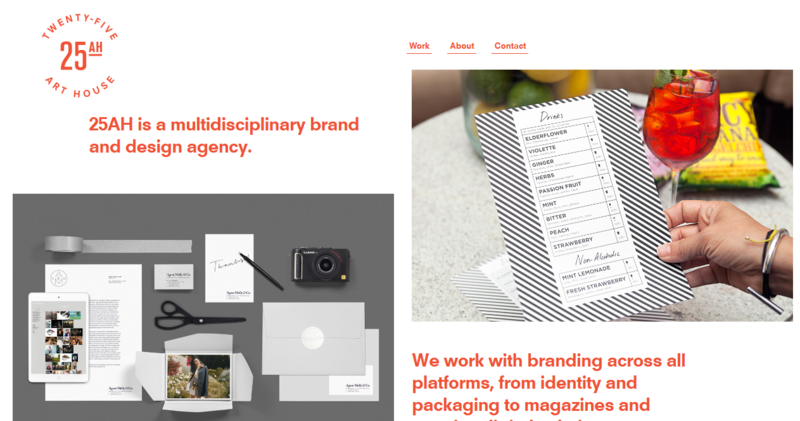
赤のフォントの使い方が上手シンプルだけど華やかな印象
画像のレイアウトがおしゃれ
コンテントがまとまっており、見やすいwebサイト設計
23.流山中央病院 | 医療法人 社団曙会

どのページも基本的なレイアウトが同じで見やすい
ユーザーが一番知りたい営業時間を見やすい位置に持ってきていたり
フォントサイズを変更することができるので、ユーザーのニーズに合っている
配色やアイコン使いもわかりやすい
24.ミラノの老舗ジェラート専門店 | GELATERIA MARGHERA ジェラテリア マルゲラ

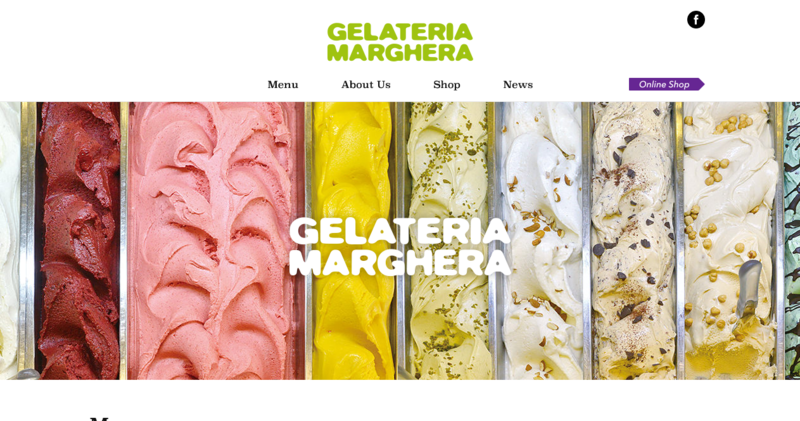
アクセントカラーの黄緑で華やかな印象
1ページに情報がまとまっていて見やすい
メニューページの画像レイアウトもちょうどいいサイズ感
25.HYPER MARKET

スクロールしていくと左の建物が出てきて面白い
デザインがユニーク
配色が、ブラウザでページを読み込むごとに変わる
アイデアが面白く視覚で楽しめる
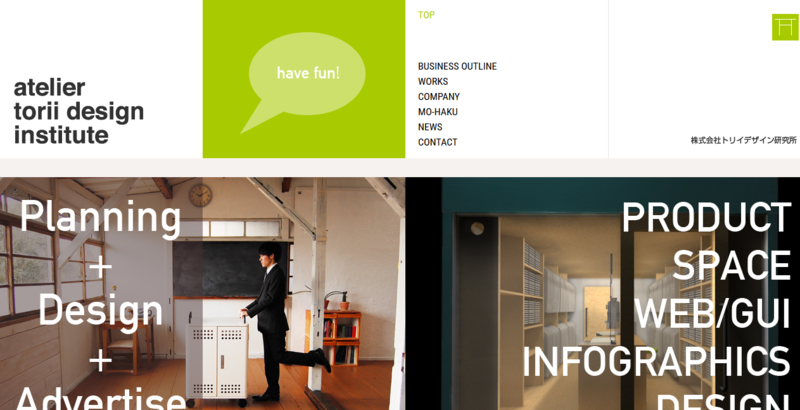
26.株式会社トリイデザイン研究所

フォント、レイアウトがおしゃれ
jQueryの動きがページを切り替えるたびに楽しめる
ページによってアクセントカラーが変わるので、色使いも楽しめる
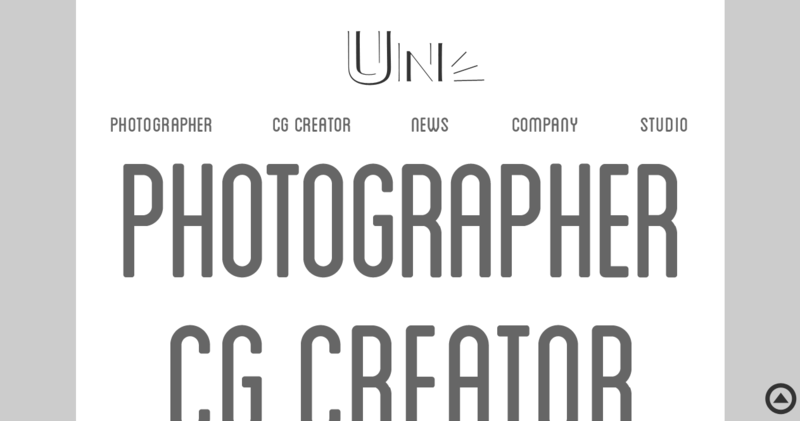
27.Un .inc

フォントが特徴的なシンプルなデザイン
コンテントのテキストをクリックすると詳しい内容が見られる
クリックした時の動きも楽しい
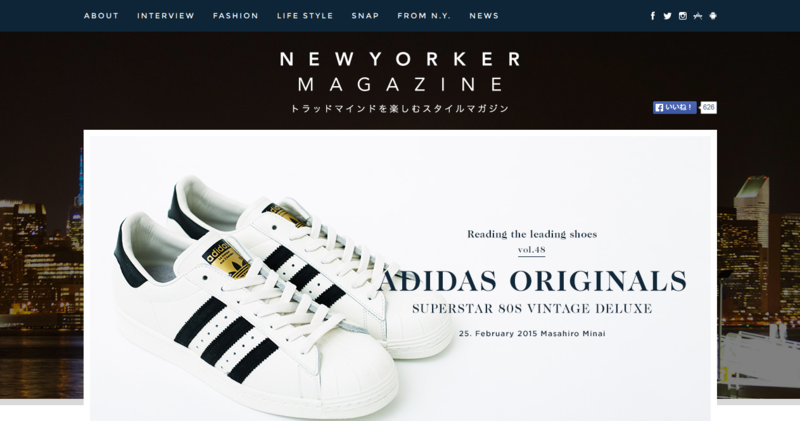
28.NEWYORKER MAGAZINE

紺、黒、白のオシャレな配色
どの記事にも画像があり、記事の内容をイメージしやすい
どのページも記事のレイアウトが見やすい
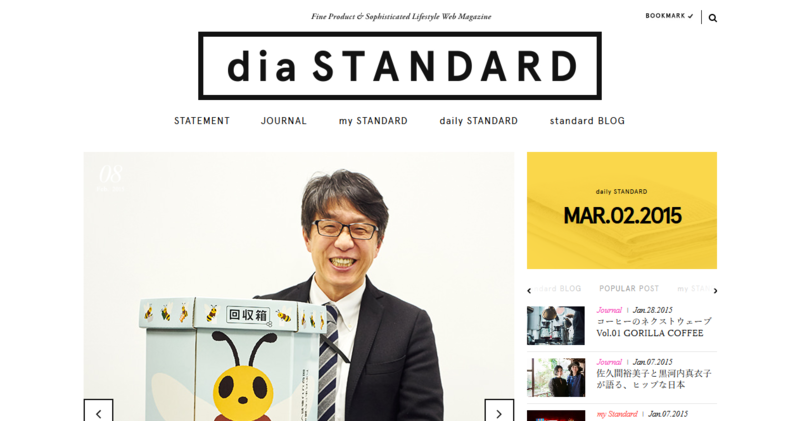
29.dia STANDARD

フォント、フォントのサイズ、配色が計算されていて情報量が多くても読みやすい
ボーダーの使い方が上手
グリッドデザインを使ったカレンダー形式のdaily STANDARDのページのアイデアが素敵
黒、白、ピンクの配色がバランスよく使われている
アニメーションが巧み
30.重山陶器株式会社

紺、グレー、白の配色
華やかな商品画像を引き立てる洗練された配色
フォントが大きく読みやすい
ゆったりとした幅が程よい余白を演出している