好きなサイトまとめ41~50
好きなサイト100選。
41~50。
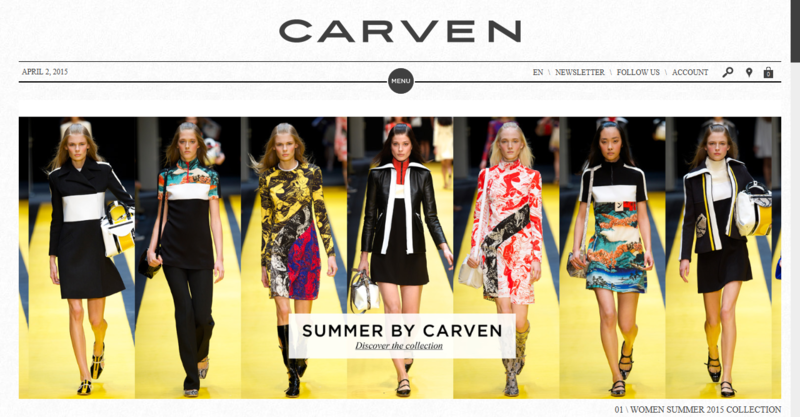
41.Carven

スクロールした時の動きがオシャレ。
商品画像にマウスを載せると、画像が別の角度から見えるようになっている。
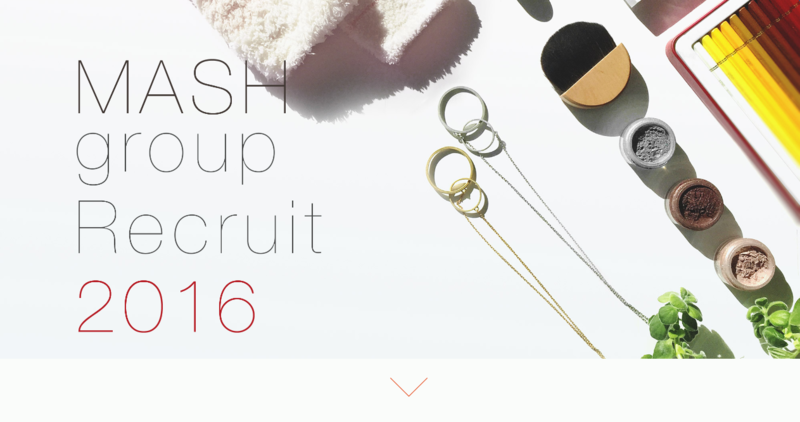
42.マッシュグループ 2016年新卒採用 | MASH group 2016 RECRUIT

1ページ構成のシンプルなサイトで分かりやすい
スクロール時の動きと、スクロールしても出てくる半透明のナビバーがおしゃれ
女性ファッションブランドらしい、黒ではなくグレーや茶色を使った読みやすいフォントの色が効果的
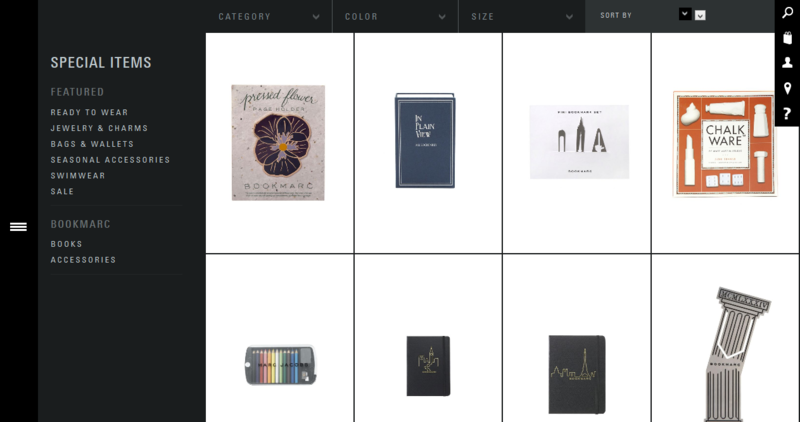
43.Bookmarc | Featured Special Items & Accessories

レイアウトや配色、フォントがスタイリッシュにまとまっている。
上部、左部にそれぞれナビがついているので、ページ遷移しやすく分かりやすい
商品詳細ページでは、分かりやすいところに購入ボタンがあるので効果的
44.東京タワーズ | Tokyo Towers

スクロールしていくと、東京タワーの様々な角度、シーンからの写真がパララックス効果で浮かび上がる
写真の構図が魅力的
favicon、サイトの色が統一されていてまとまりがある
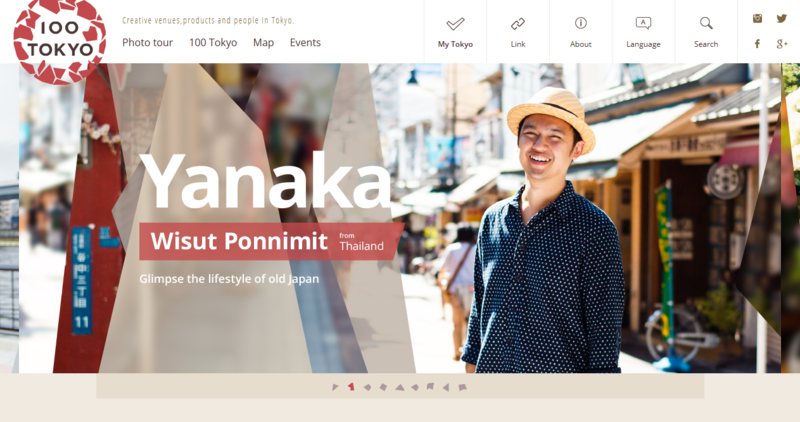
45.100 Tokyo - Creative venues, products and people in Tokyo, Japan.

海外の観光客に分かりやすいように英語を使用したサイト
100の名所がmapとともに掲載されていて、中身が充実している
海外風のデザインでスタイリッシュだが、写真が日本らしい風景を使用していてバランスがよい
スクロールすると出てくる、photoページへのリンクのアイコンも遊び心がありスタイリッシュでかわいい
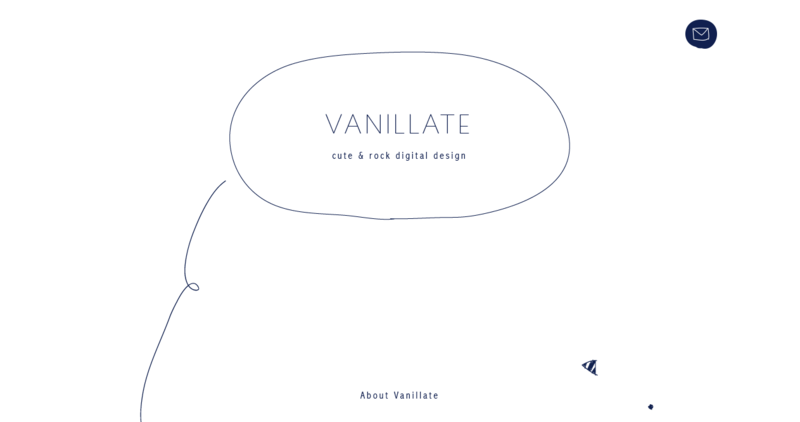
46.バニレートデザイン事務所 | vanillate design office | wordpressカスタマイズ,colormeshop,ホームページ制作

1カラムですっきりしたデザイン
常に表示されるメールのアイコンと、コンタクトフォームの部分は背景色が変わり協調されていて、連絡しやすい誘導に役立っている
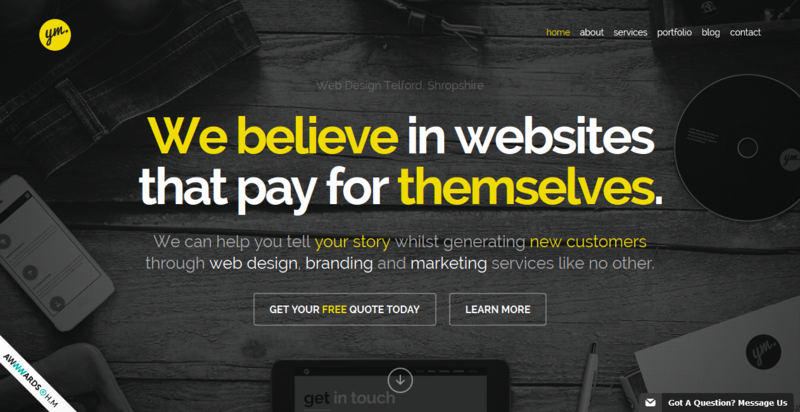
47.Web Design Telford | Web Design Shropshire | SEO, Branding

スタイリッシュで落ち着いた黄色の使い方が上手
細かい動きまでjQueryを使っていてこだわっている
常に連絡先が表示されているので、効果的だと思う
フォントがスタイリッシュ
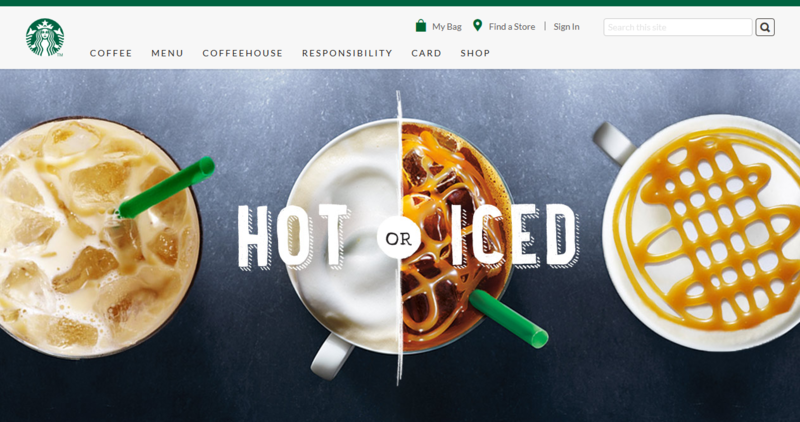
48.Starbucks Coffee Company

コーポレートカラーの緑を使用し、黒、グレーで落ち着いた雰囲気に。
サイト内検索のウィンドウがあり、ユーザビリティも高い
情報量が多いが、カテゴリ分けがわかりやすく使いやすい
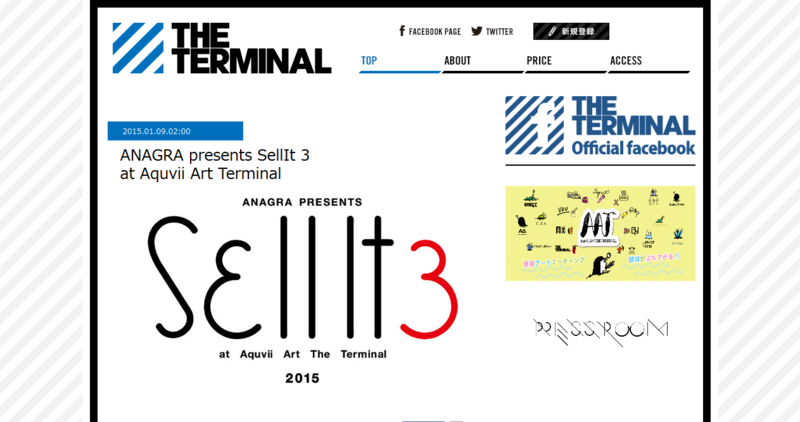
49.THE TERMINAL

ロゴと背景画像が統一されている
どのページも2カラムで左にメインコンテント、右にバナーで統一されているので分かりやすい
主な情報発信源でありそうなfacebook,twitterのリンクがページ上部にあるので効果的
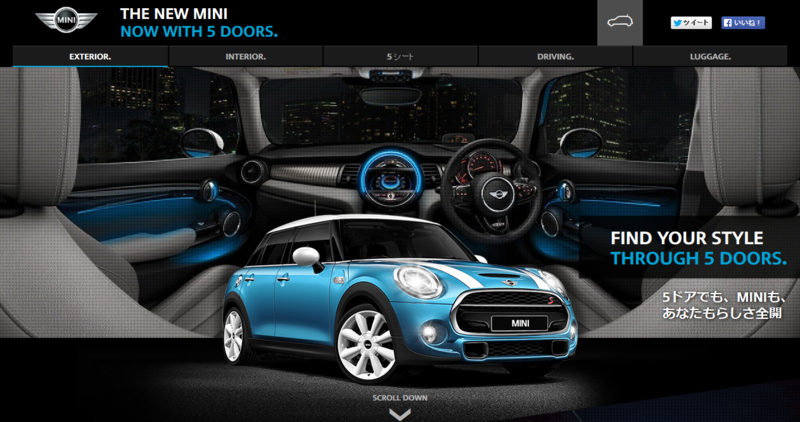
50.MINI Japan - THE NEW MINI NOW WITH 5 DOORS.

スクロールすると動くミニの車の画像が楽しい
カテゴリごとに横に動かせるスライドがあり楽しめる
世界の都市を疑似走行するページでは、実際にドライブをしているような感覚で楽しめる