好きなサイトまとめ31~40
好きなサイト100選。
31~40。
31.FOURDIGIT DESIGN Inc. | 株式会社フォーデジットデザイン

アイコンやフォントがシンプルながらもオシャレ。
画面いっぱいの画像を使い、画像が変わるごとにユーザーに認識しやすいように演出されている。
トップページで情報がきちんと記載されており、各階層ごとにより詳細の情報が記載されているところが良い。
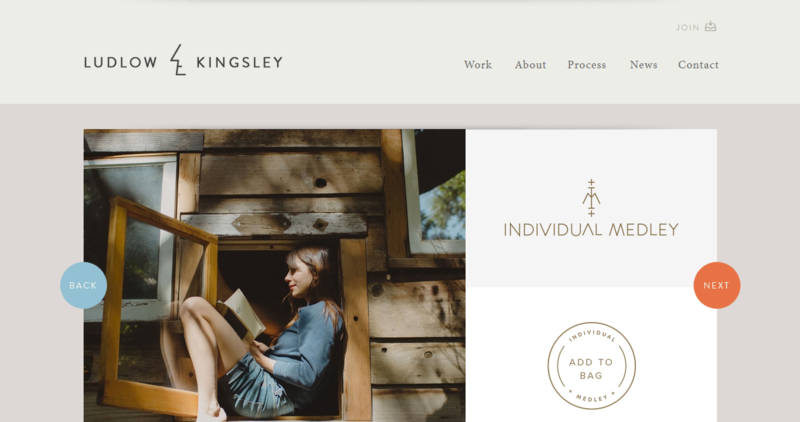
32.LUDLOW KINGSLEY | Los Angeles Web Design & Creative Studio

billboardのBACK,NEXTボタンの色使い、サイズ感、マウスを載せた時の効果が上手い
フッターにも各カテゴリへのナビがあるのが使いやすい
配色が華やかだけどきれい
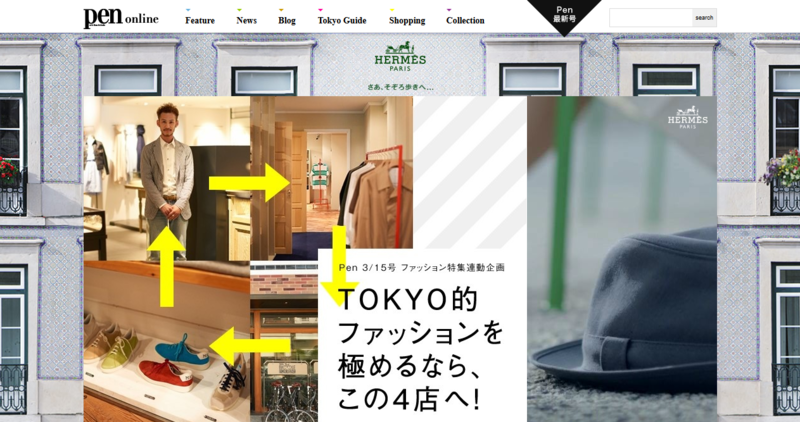
33.Pen Online

情報量の多い中、情報がまとまっている。
画像にマウスを載せるとより詳しい説明文がでてくるので、記事の内容をイメージしやすい
34.注文住宅 豊橋・豊川・名古屋 アーデンハウスデザイン | ARDEN HOUSE +design

配色がブルーでまとまっている
右下にトップに戻るボタンがあってユーザー目線の使いやすいサイト
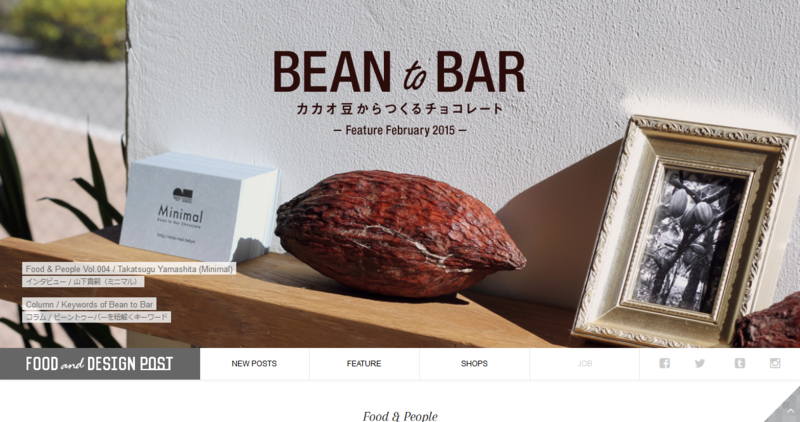
35.Food & Design Post | フードカルチャーをデザインの視点で追うライフスタイルマガジン

トップページでは、カード型でジャンル問わず最新情報があり見やすい
右下の戻るボタンがユーザー目線の使いやすいサイト
白、グレー、濃い茶色の組み合わせが素敵
36.THE CORAL REEF CHAPEL | ザ・コーラルリーフチャペル

リゾートらしいカラフルなロゴが楽しそうな印象を与える
少しスクロールしていくと、ナビが表示されるのが使いやすい
写真が明るくてキレイ。配置も目を引く
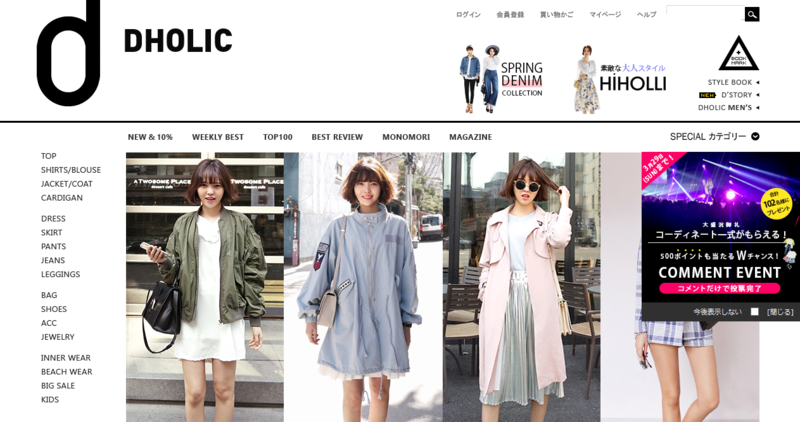
37.DHOLIC

写真のサイズがちょうどよく、商品がよく見える。
ナビが上部に、特集別、サイドに商品カテゴリ別で検索できるようになっていて、わかりやすい。
白黒のシンプルな配色に、ピンクのアクセントカラーが効果的
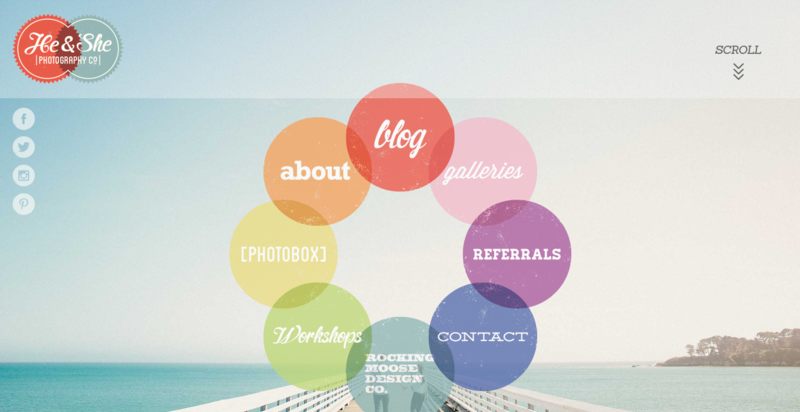
38.Home - He & She Photography

ナビが丸く配置されていて目を引く
虹のようなカラフルなナビの色使いがキレイ
パララックス効果で現れる画像のエフェクトがオシャレ
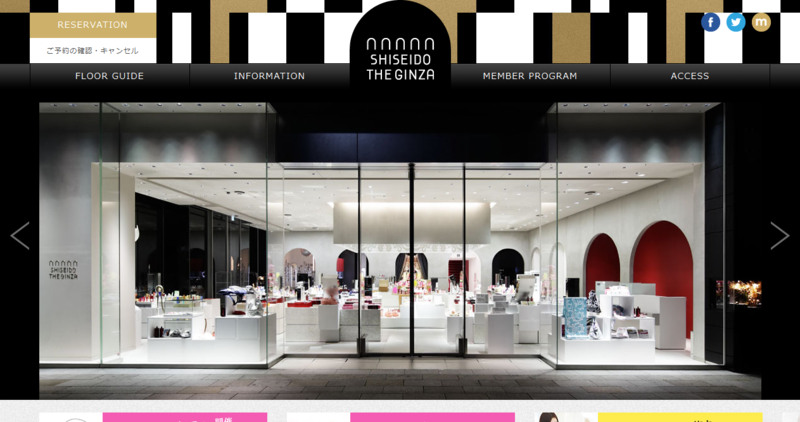
39.SHISEIDO THE GINZA | 資生堂

黒白ゴールドっぽい黄土色が高級感があり、ブランドイメージに合う
ページ上部左上に予約・キャンセルのリンクがあり、使いやすい
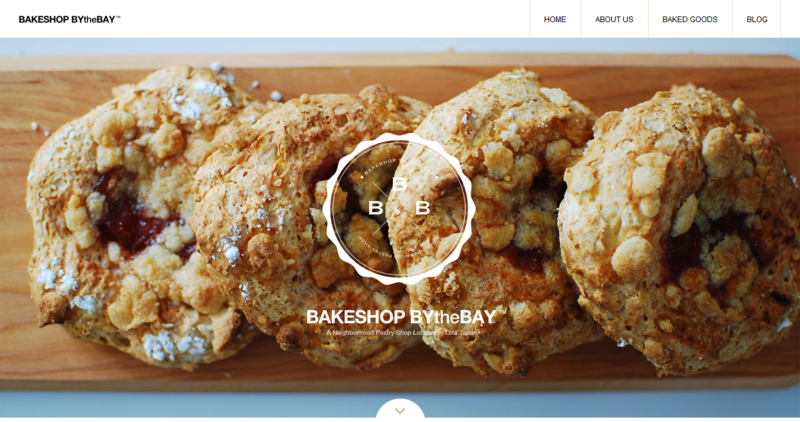
40.BAKESHOP BY the BAY【ベイクショップ・バイ ザ ベイ】

ロゴのデザインがオシャレ
画面いっぱいに広がる背景画像が目を引く
商品画像がトップページでもカルーセル風で見えるのがよい