好きなサイト51~60
好きなサイト100選まとめ。
51~60。
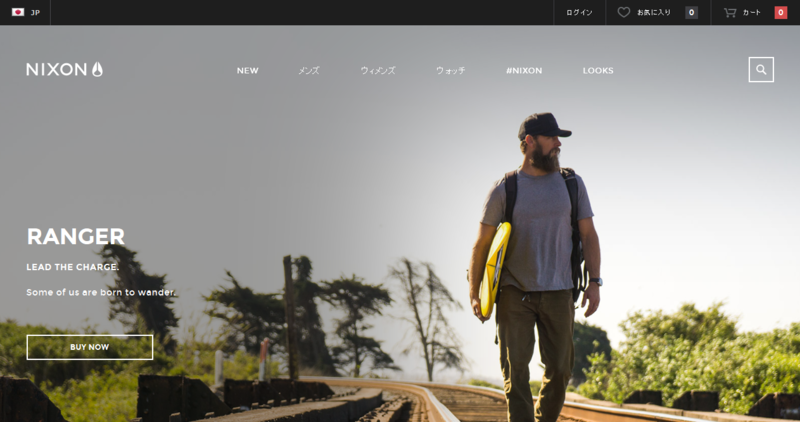
51.NIXON(ニクソン) オフィシャルサイト / nixon.com

ナビにカーソルを合わせると、各カテゴリの詳しいナビが出てくる
商品ページの画像にマウスを載せると、お気に入り、カートのアイコンが出てきて、見やすく効果的
52.
ファーストビューにフロアマップがあり、それぞれのスペースでの雰囲気を写真で確認できるようになっている。
メニューは動きを使わずシンプルで見やすい。
最新情報をtwitter,facebookを主に発信していて、メインページに大きく埋め込まれているので分かりやすい。
53
黄色の枠を効果的に使用したデザインがオシャレ。
メインにもある程度の情報が掲載されていて、各カテゴリには更に詳細な情報が記載されている設計が効果的。
アイコンと配色使いが上手。カラフルだが、ごちゃごちゃした印象になっていない。
54.
ナビが半透明に表示されるのが、目線を邪魔しなくて良い
WORKSの画像、文字のサイズ、配置がちょうど良い
画像にマウスを載せるとモノクロからカラーになる手法を使っており、目立つ
55.
赤、青、緑の枠がシンプルで、おしゃれな動きのあるデザイン
浮かび上がるキーワードをクリックすると、instagramにリンクする仕組みになっている
観光、地域案内サイトとして使用したら面白いアイデアだと思う
56.
グリッドを使用した、画像のサイズがちょうどよい。
同じカテゴリ内のものは画像間の余白がないレイアウトになっていて分かりやすい
ナビ、メインコンテントの2カラムになっていて、余白が多く読みやすい
57.
ポートフォリオページでは画像のみを並べて、あえてデザインが際立つようになっている
白、黒、グレー基調のシンプルな配色が、制作物をより引き立てる
58.
スクロールしていくと、ワイン型の背景に情報が浮かび上がってくるデザイン
オンラインショップへのリンクがpositionで常に表示されるようになってる
コンタクトフォームもワインのグラス型で遊び心がある。
59.reben301.com

1カラムで分かりやすく、シンプルな配色がポートフォリオを際立たせる
プロフィールの部分の紹介がユニークで親近感が湧く
自身のロゴがおしゃれ
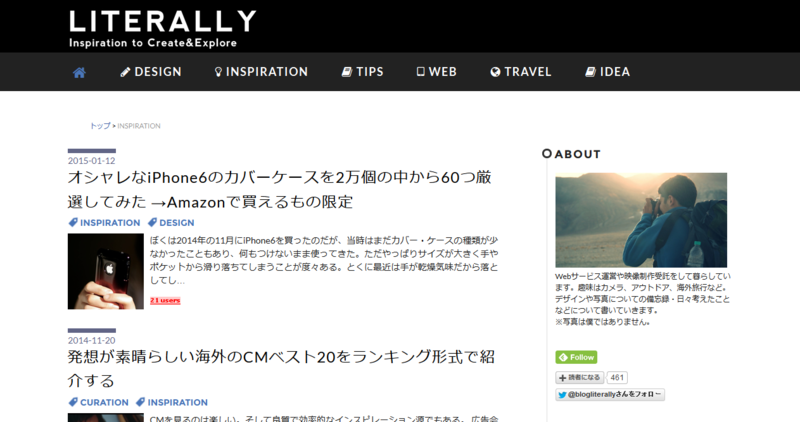
60.INSPIRATION カテゴリーの記事一覧 - Literally

リンクにマウスを載せると、マーカーのラインを引いたようになるアイデアがおしゃれ
googleフォントがおしゃれ
画面いっぱいに記事の内容が見れるので、見やすくまとまっている。