好きなサイトまとめ11~20
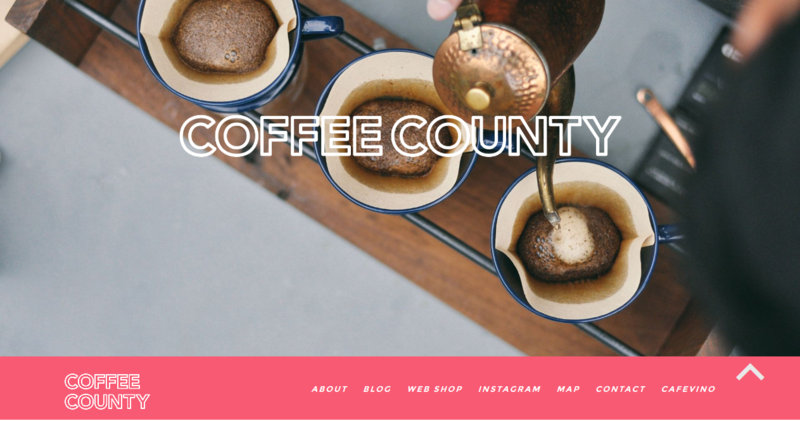
11.COFEE COUNTRY

青、ピンク、グレーの配色がおしゃれ
画像にマウスを載せた時に、白っぽくなった画像の上に画像の詳しい内容が浮かびあがってくるので分かりやすい
固定のナビのピンクが半透明になっていて目線の邪魔をしない
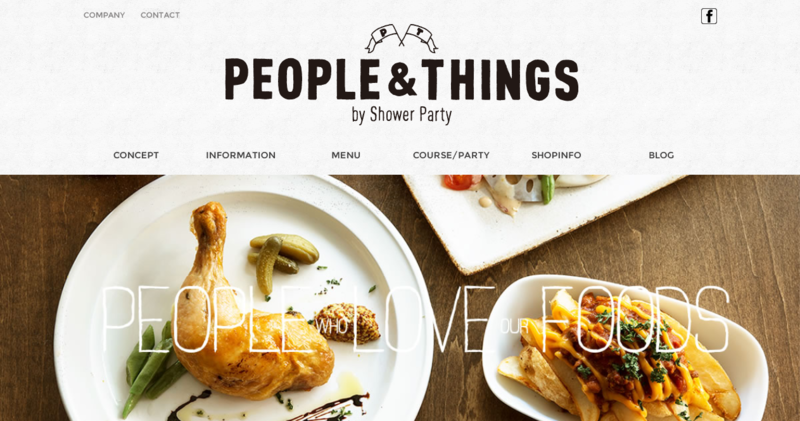
12.ピープル&シングス People & Things

背景の画像がシンプルでおしゃれ
メニューのページがランチ、ディナー、スイーツ、ドリンクに分かれていて全てページ内リンクから遷移できるので見やすい
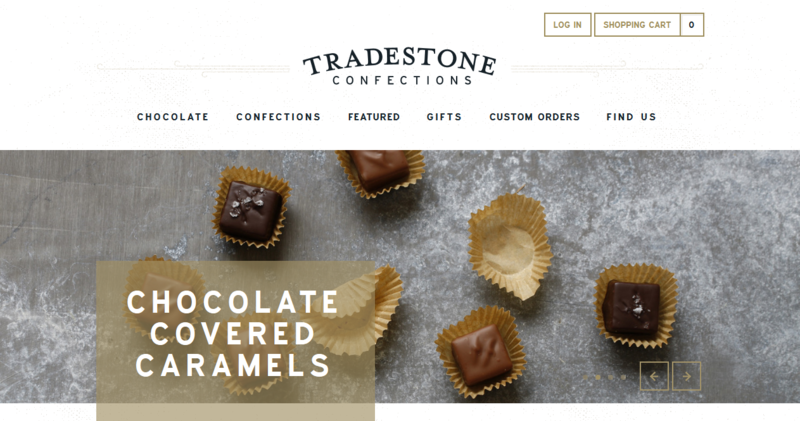
13.Philadelphia artisan chocolate gifts delivered to your door - Tradestone Confections

濃いグレー、ベージュ、白の配色が高級感がある
高級感のあるロゴのフォント
ロゴ下のナビの他にもフッター内にも各カテゴリへリンクが配置されており、情報を見つけやすい
半透明の背景色の使い方が上手
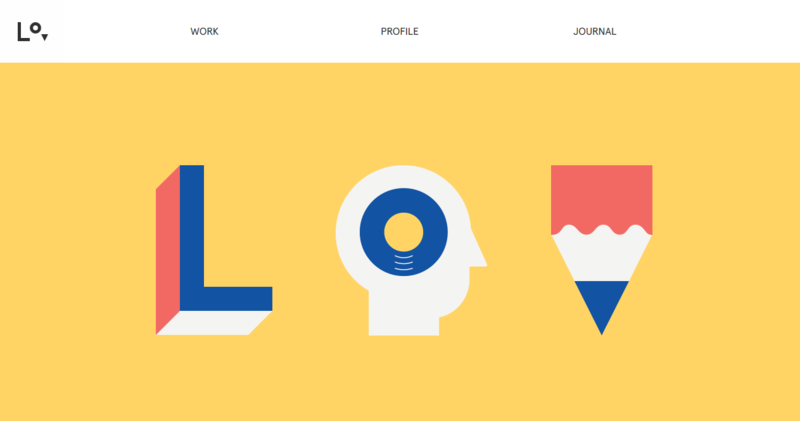
14.Lorenzo Verzini

黄色、青、ピンクのポップな配色
各カテゴリのアイコンデザインが参考になる
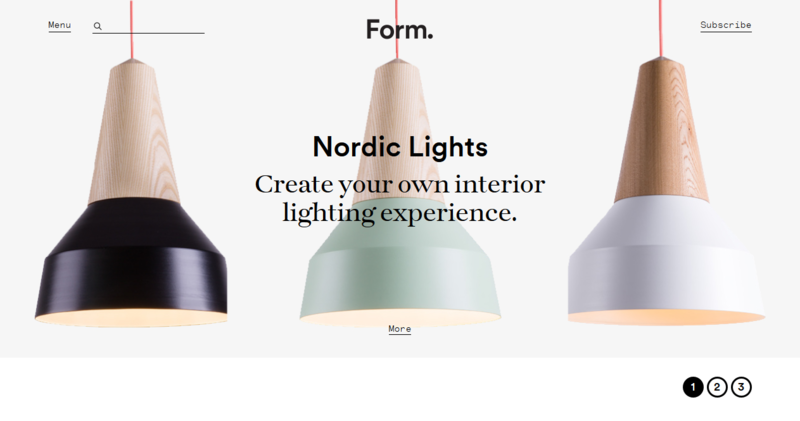
15.Form | Contemporary contract furniture, lighting and interior accessories

トーンが統一されているので使用色が多くてもまとまりがある
文字と、写真を交互に織り交ぜたグリッドデザインがおしゃれ
フォントがおしゃれ
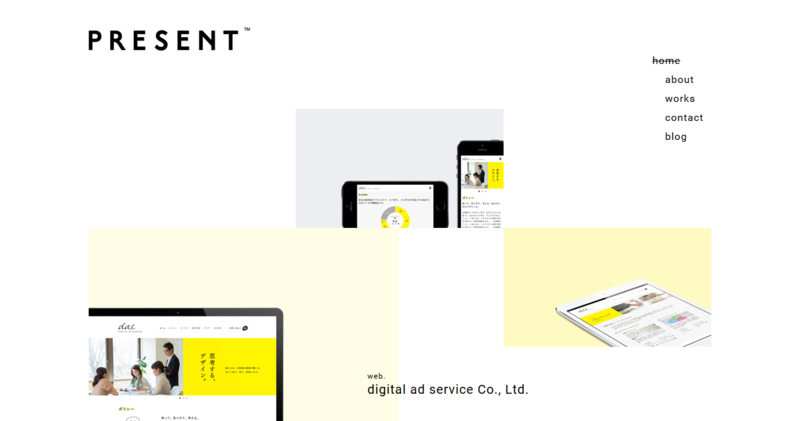
16.PRESENT

アクセントカラーの黄色の使い方が上手
ナビや、ページ内の各カテゴリにマウスを載せた時の効果が楽しい
aboutの文章が素敵
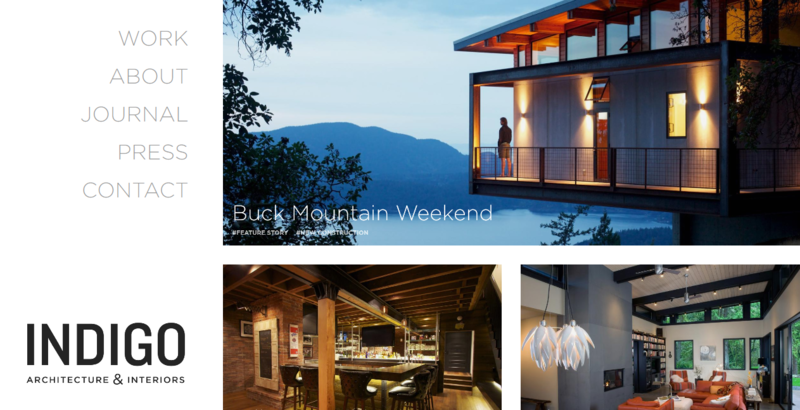
17.Indigo Architecture & Interiors

ロゴ、ナビの配置が珍しく参考になる
ロゴの色を黒にして、ナビよりも注目が集まるような工夫がされている
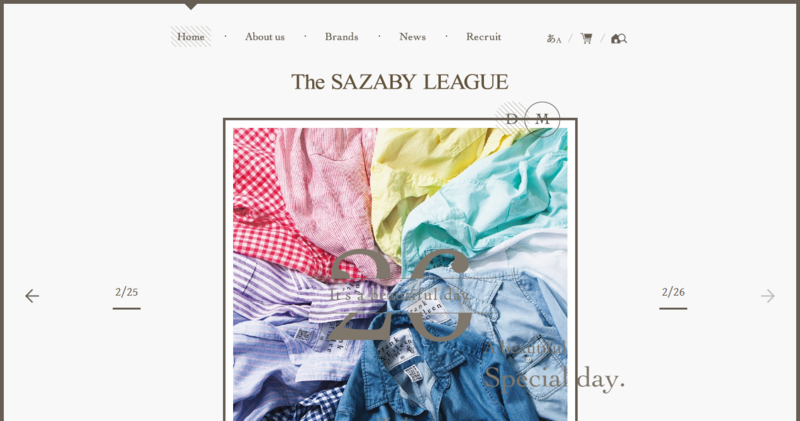
18.株式会社サザビーリーグ | The SAZABY LEAGUE

レイアウトの崩し方が参考になる
フォント、配色が高級感のあるイメージ
スクロールして少し経つと、ナビがうっすら表示される
19.KeiSato Design

スクロールする時のエフェクトが面白い
worksの画像の見せ方が上手
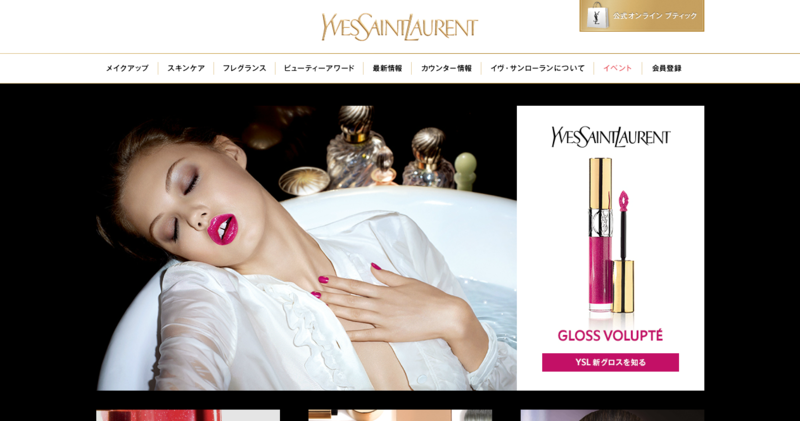
20.イヴ・サンローラン

白、黒、ゴールドの配色が高級感があり、ブランドイメージに合っている
商品画像が魅力的
セレクターまとめ
jQueryとは、簡単な記述でwebページに動きを加えることができるJavaScriptライブラリ。
1.指定したいHTML要素を「セレクター」で指定
2.操作したい内容
を記述します。
ここでは、HTMLの要素を取得するために使用するjQueryの基本のセレクターをまとめてみました。
よく使用されるセレクター
要素セレクター:特定の要素を指定する
$("h1")
idセレクター:特定のid属性を持つ要素
$("#ID名")
クラスセレクター:特定のclass属性を持つ要素
$(".クラス名")
子孫セレクター:特定の要素の内側にある要素
$("ul li")
ユニバーサルセレクター:全ての要素
$("*")
子セレクター:特定の要素の直下の子要素
$("親要素 > 子要素")
隣接セレクター:特定の要素の次の要素
$("要素1 + 要素2")
疑似クラスを使ったセレクター
否定疑似クラス:いくつかある特定の要素のうち()内以外の要素
$("要素1:not(要素2)")
last-child疑似クラス:要素内の最後の要素
$("要素:last-child")
first-child疑似クラス:要素内の最初の要素
$("要素:first-child")
nth-child疑似クラス:要素内の指定した番号の要素
$("要素:nth-child(番号)")
first-of-type疑似クラス:同一要素内で最初にあたる要素
$("要素:first-of-type")
last-of-type疑似クラス:同一要素内で最後にあたる要素
$("要素:last-of-type")
好きなサイトまとめ1~10
WEBデザインの参考に好きなサイトをこれからまとめていこうと思います。
好きなサイト100つをまとめたサイトをいずれ作成する予定です。
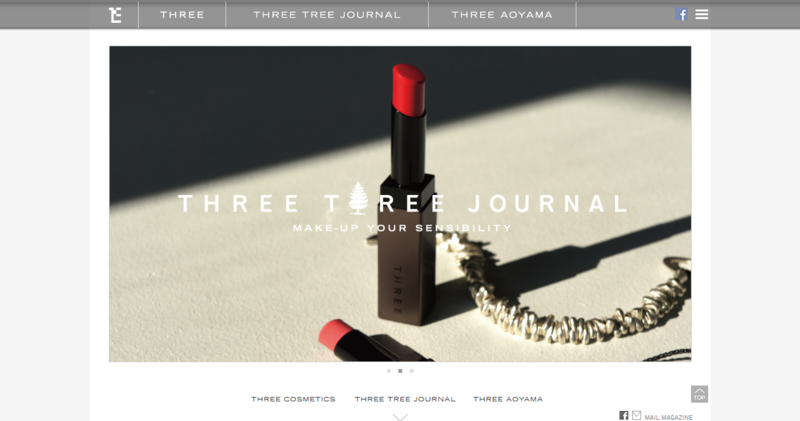
1.THREE

白、黒、グレーの色使い
フォントのバランスの良さ
情報がまとまっていてどこに何の情報があるのか分かりやすい
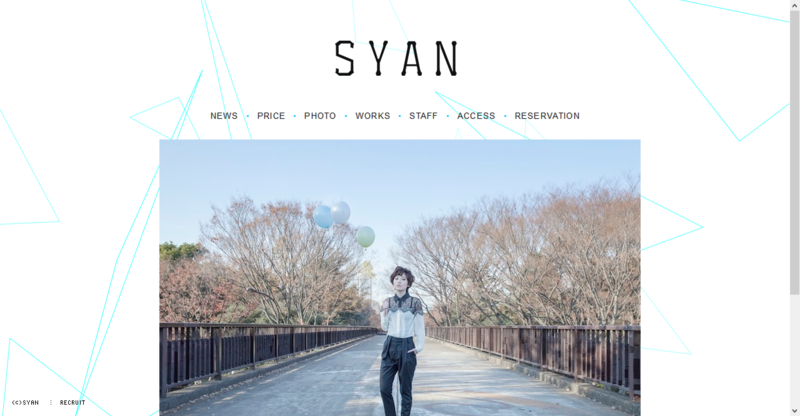
2.SYAN | Hair Salon

白、黒、水色の配色が写真と合っている
情報量がちょうどよく、分かりやすくまとまっている
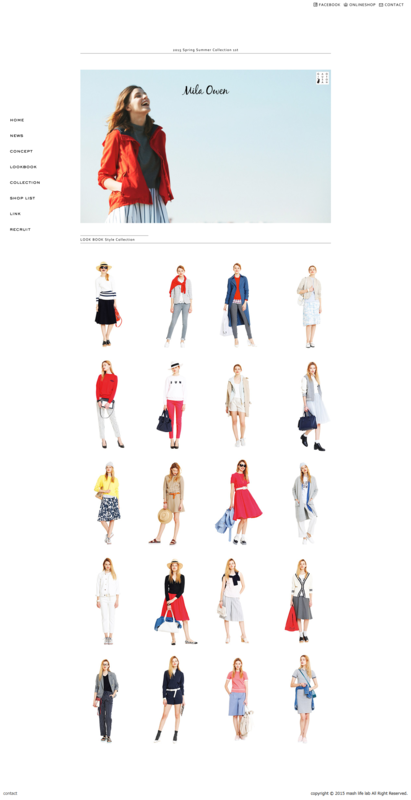
3.ミラオーウェン | Mila Owen

1カラムの分かりやすい設計
コレクションの画像の余白のとり方が参考になる
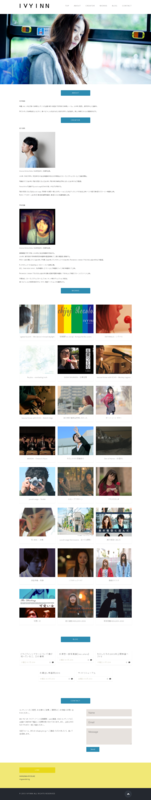
4.IVYINN

画像のレイアウトが参考になる
1ページのみのシンプルな設計
5.CINRA, Inc.
naviの各ボタンにマウスをのせたときの仕掛けが楽しい
動画を使った背景
アニメーションが巧みに使われていておしゃれ
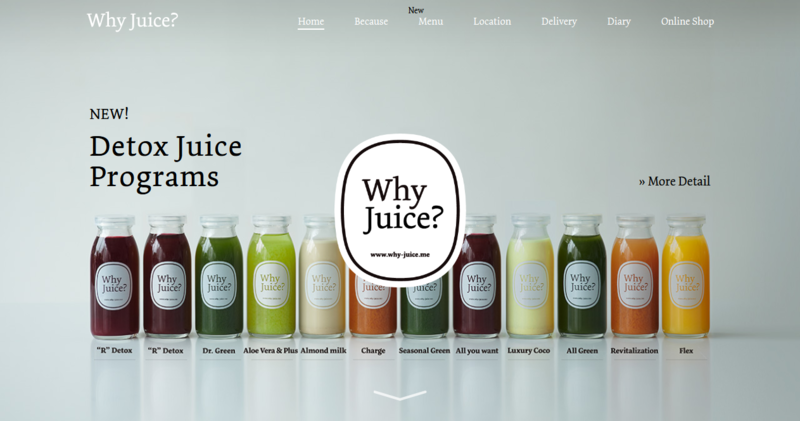
6.Why Juice?

スクロールした時の画面の切り替わりが楽しい
写真の色のまとまりと撮り方が素敵
写真の写し方も勉強になる
7.DOOR Shibuya

黒、白、透け感のあるピンクの配色がおしゃれ
アニメーションが細部までこだわっていて、サイトを見ていて楽しい
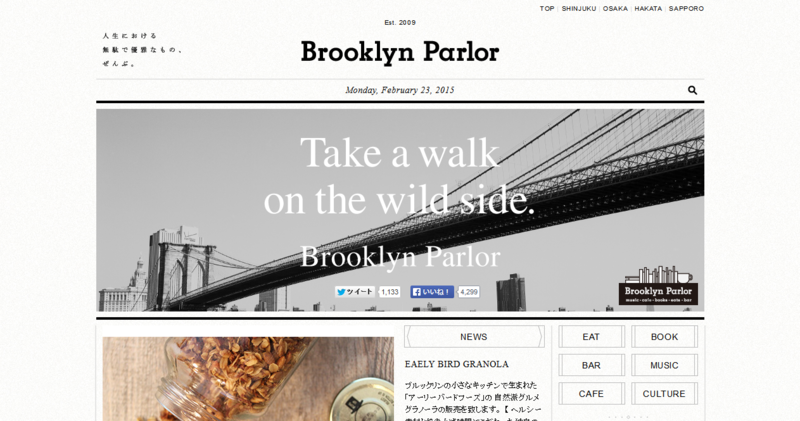
8.Brooklyn Parlor | 人生における無駄で優雅なもの、ぜんぶ。

シンプルな配色、くせのないフォントが読みやすい
どのページでもレイアウトがほとんど同じ
ユーザビリティが高い
9.金沢21世紀美術館 | 21st Century Museum of Contemporary Art, Kanazawa.

1ページに情報がまとめられていて見やすい
スクロールしたときにページのどの位置にいるか分かるので、分かりやすい
アクセントカラーのオレンジ使いが上手
10.株式会社サイバー・バズ

各カテゴリが色別に分かれているためカラフルだが見やすい
背景のアニメーションが見ていて楽しい
webデザイナーになるためにやるべきこと
現在フェリカテクニカルアカデミーにてwebデザインを勉強しています。
ここでは、webデザインについて学んだこと、web制作に役立つサイト、ポートフォリオなどをまとめていこうと思います。
自己紹介
大学入学時から働いていたスターバックスにて6年半勤務。
2014年10月~ど、独学でHTMLの勉強を始める
2014年12月~フェリカテクニカルアカデミーに入校し本格的にwebデザインについて勉強を始める。
趣味:写真を撮る、ネイルのデザイン、webのコラムを読む、絵を描く、雑誌を読む、本を読む、映画を観る、ランニング
webデザインに関する知識はほとんどない私が、デザインスキルを身に着けるために現在実践していることをまとめてみました。
1.ものを見る
webサイトをたくさん見る。
普段目にするお菓子のパッケージ、道路の標識、駅構内の案内板、雑誌のレイアウトなどをよく見る。
絵画、写真を見る。
デザインは情報を整理するためのものです。
日々、デザインされたものを見るということが大切です。日々の積み重ねがweb制作のアイデアのヒントになる時が来るかもしれません。
2.徹底的に真似する
いろんなものをたくさん見たら、自分なりにデザインのポイントをまとめてみる。
そして、真似をする。
好きなサイトのヘッダー、バナーのデザイン、パッケージのデザイン。
とにかく真似をすることでデザインのスキル、引き出しが増えると思います。
3.本、コラム、ブログを読む
webデザインはただ単にデザイン通りの見た目にするためにHTML,CSSを操れれば良いというわけではありません。
webサイトでも最も重要なのは、そこに書かれている内容です。なので、日々文章を読み正しい日本語の表現に触れること、ボキャブラリーを増やすことを習慣化することも必要です。
4.とにかく手を動かす
本を読み知識を蓄えることは重要です。
しかしそれ以上に自分で手を動かして実際にタグを使い、コーディングをして失敗し、考える。これを繰り返すことが一番の近道だと思います。
なので、気になるデザインがあったら画像を保存、webページのキャプチャーをとっておいて実際に全く同じように作成できるかやってみる。
これを毎日継続していきたいです。