好きなサイトまとめ1~10
WEBデザインの参考に好きなサイトをこれからまとめていこうと思います。
好きなサイト100つをまとめたサイトをいずれ作成する予定です。
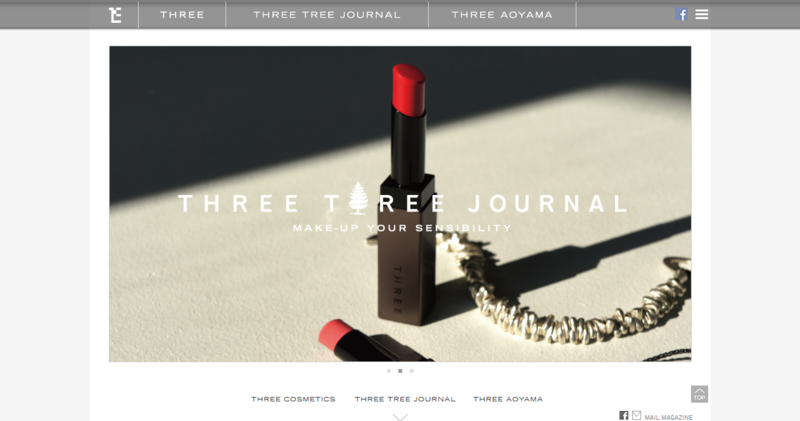
1.THREE

白、黒、グレーの色使い
フォントのバランスの良さ
情報がまとまっていてどこに何の情報があるのか分かりやすい
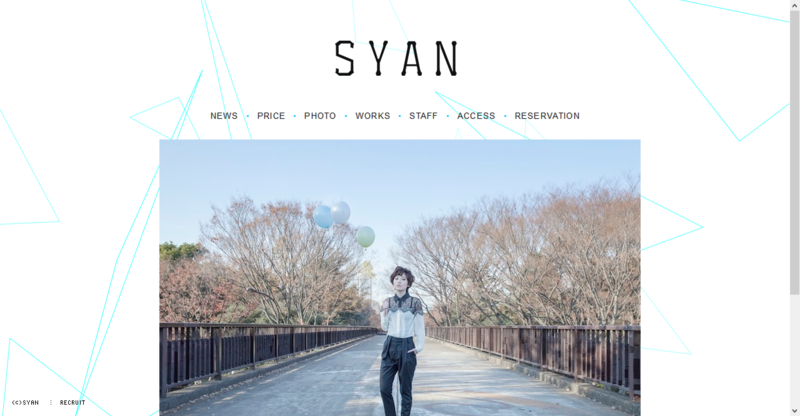
2.SYAN | Hair Salon

白、黒、水色の配色が写真と合っている
情報量がちょうどよく、分かりやすくまとまっている
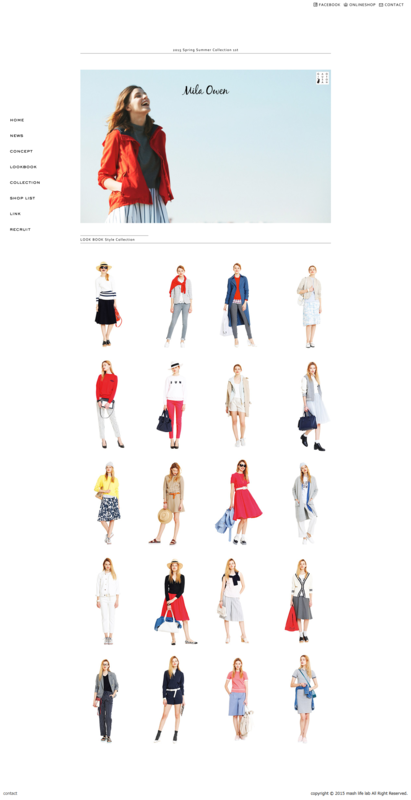
3.ミラオーウェン | Mila Owen

1カラムの分かりやすい設計
コレクションの画像の余白のとり方が参考になる
4.IVYINN

画像のレイアウトが参考になる
1ページのみのシンプルな設計
5.CINRA, Inc.
naviの各ボタンにマウスをのせたときの仕掛けが楽しい
動画を使った背景
アニメーションが巧みに使われていておしゃれ
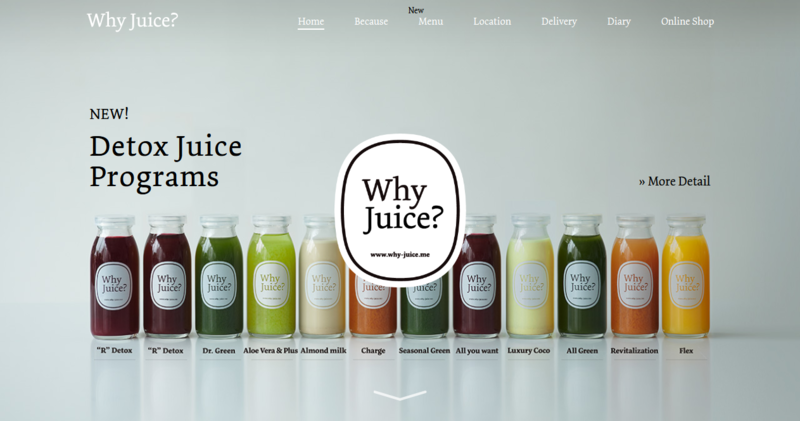
6.Why Juice?

スクロールした時の画面の切り替わりが楽しい
写真の色のまとまりと撮り方が素敵
写真の写し方も勉強になる
7.DOOR Shibuya

黒、白、透け感のあるピンクの配色がおしゃれ
アニメーションが細部までこだわっていて、サイトを見ていて楽しい
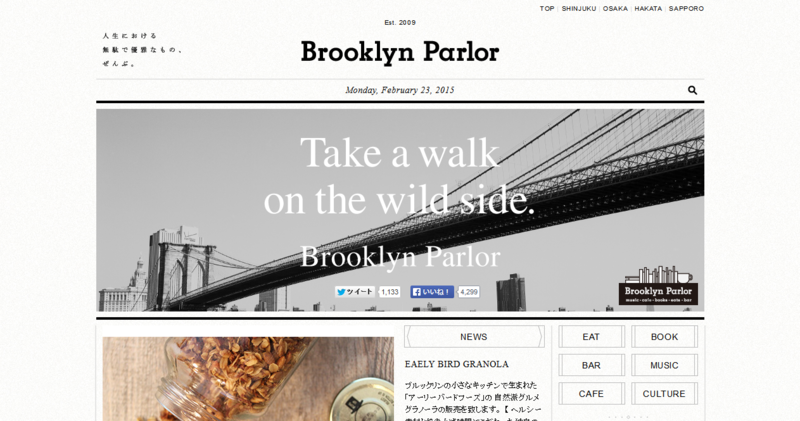
8.Brooklyn Parlor | 人生における無駄で優雅なもの、ぜんぶ。

シンプルな配色、くせのないフォントが読みやすい
どのページでもレイアウトがほとんど同じ
ユーザビリティが高い
9.金沢21世紀美術館 | 21st Century Museum of Contemporary Art, Kanazawa.

1ページに情報がまとめられていて見やすい
スクロールしたときにページのどの位置にいるか分かるので、分かりやすい
アクセントカラーのオレンジ使いが上手
10.株式会社サイバー・バズ

各カテゴリが色別に分かれているためカラフルだが見やすい
背景のアニメーションが見ていて楽しい