好きなサイトまとめ11~20
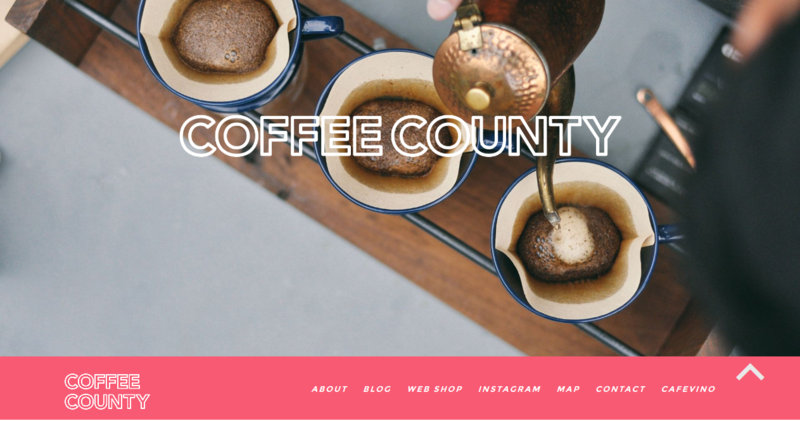
11.COFEE COUNTRY

青、ピンク、グレーの配色がおしゃれ
画像にマウスを載せた時に、白っぽくなった画像の上に画像の詳しい内容が浮かびあがってくるので分かりやすい
固定のナビのピンクが半透明になっていて目線の邪魔をしない
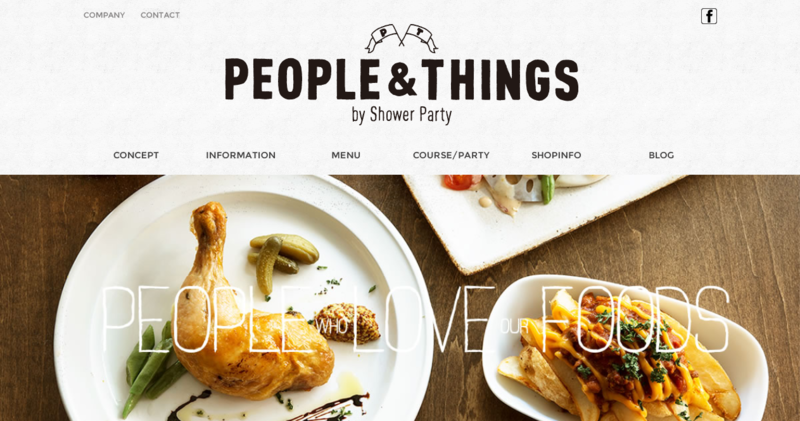
12.ピープル&シングス People & Things

背景の画像がシンプルでおしゃれ
メニューのページがランチ、ディナー、スイーツ、ドリンクに分かれていて全てページ内リンクから遷移できるので見やすい
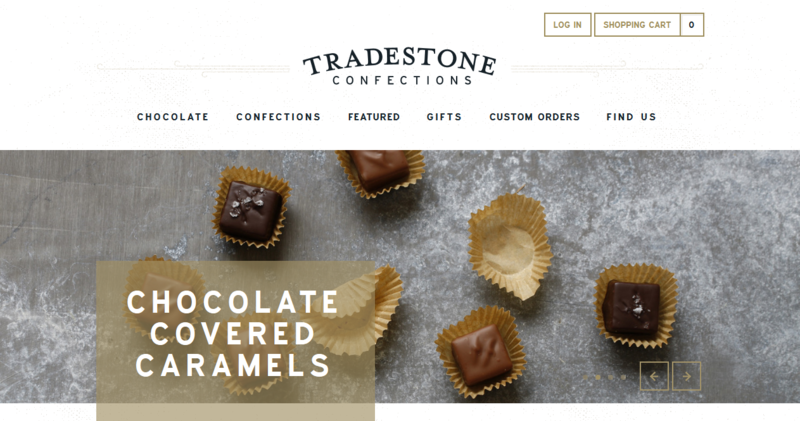
13.Philadelphia artisan chocolate gifts delivered to your door - Tradestone Confections

濃いグレー、ベージュ、白の配色が高級感がある
高級感のあるロゴのフォント
ロゴ下のナビの他にもフッター内にも各カテゴリへリンクが配置されており、情報を見つけやすい
半透明の背景色の使い方が上手
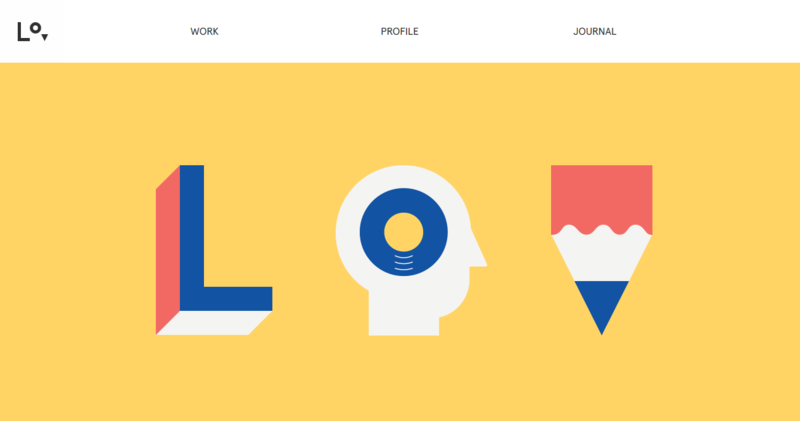
14.Lorenzo Verzini

黄色、青、ピンクのポップな配色
各カテゴリのアイコンデザインが参考になる
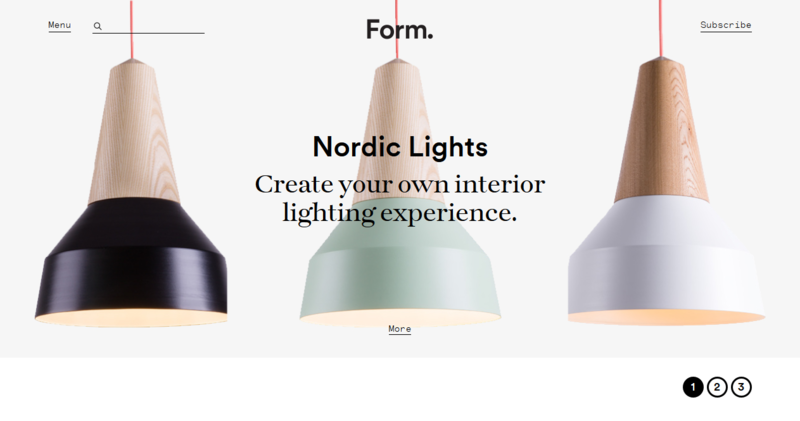
15.Form | Contemporary contract furniture, lighting and interior accessories

トーンが統一されているので使用色が多くてもまとまりがある
文字と、写真を交互に織り交ぜたグリッドデザインがおしゃれ
フォントがおしゃれ
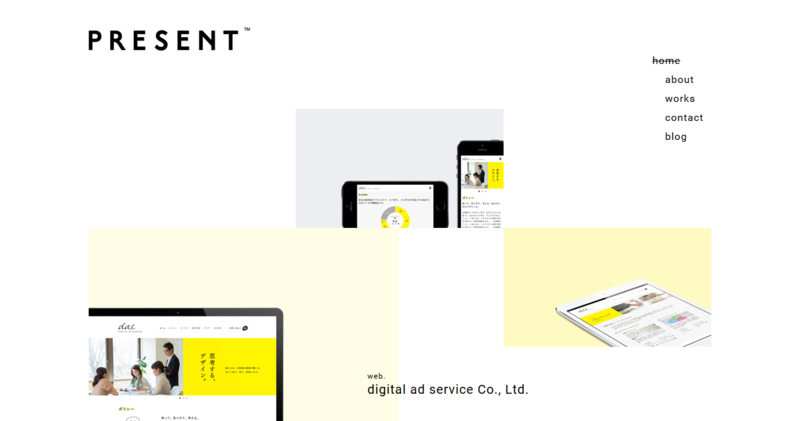
16.PRESENT

アクセントカラーの黄色の使い方が上手
ナビや、ページ内の各カテゴリにマウスを載せた時の効果が楽しい
aboutの文章が素敵
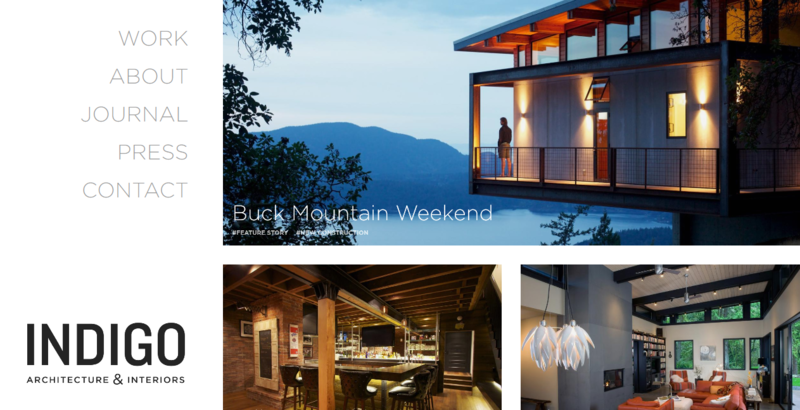
17.Indigo Architecture & Interiors

ロゴ、ナビの配置が珍しく参考になる
ロゴの色を黒にして、ナビよりも注目が集まるような工夫がされている
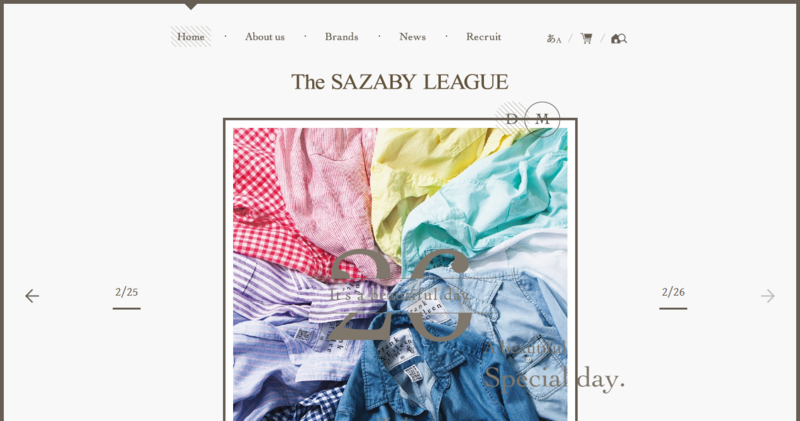
18.株式会社サザビーリーグ | The SAZABY LEAGUE

レイアウトの崩し方が参考になる
フォント、配色が高級感のあるイメージ
スクロールして少し経つと、ナビがうっすら表示される
19.KeiSato Design

スクロールする時のエフェクトが面白い
worksの画像の見せ方が上手
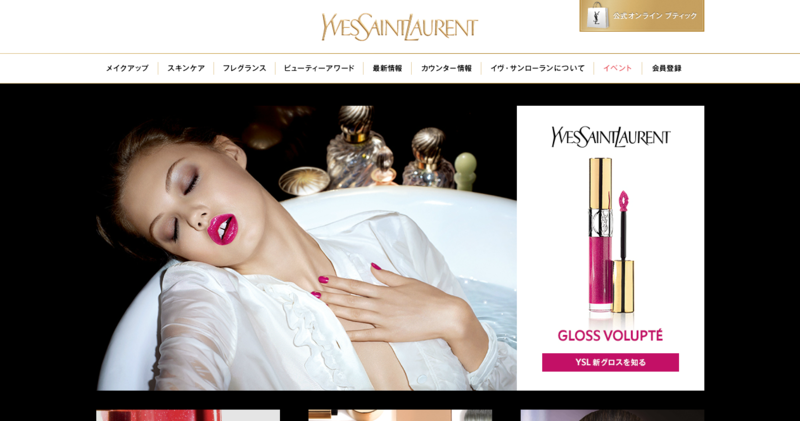
20.イヴ・サンローラン

白、黒、ゴールドの配色が高級感があり、ブランドイメージに合っている
商品画像が魅力的