好きなサイトまとめ61~70
好きなサイト100選。
61~70。
61.adidas Originals

ナビ、SNSリンクがページ上部、下部にもあり、分かりやすい
画像にマウスを載せた時のエフェクトがかっこいい
商品カテゴリが細かく分かれていて検索しやすい
62.三田国際学園中学校・高等学校 | MITA International School

中学、高校別に上部にナビがあり、ニーズに対応
情報量が多い中ページ内検索ができるのも便利
ページ上部にアクセスのリンクがあるのも効果的
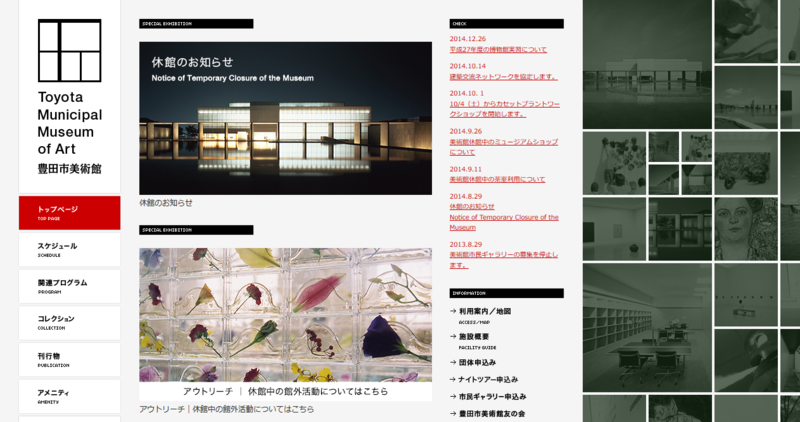
63.豊田市美術館

ページ右にグリッドレイアウトで配置されている画像がおしゃれ
所蔵物があいうえお、アルファベット別で検索出来るのが便利
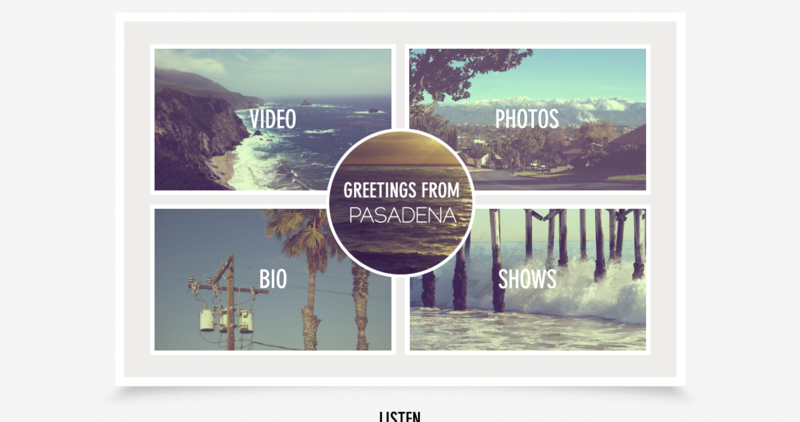
64.Pasadena

音楽、写真がモーダルウィンドウでページ遷移されずに表示されるので使いやすい
シンプルなフォント、配色、写真のトーンが統一されていて素敵
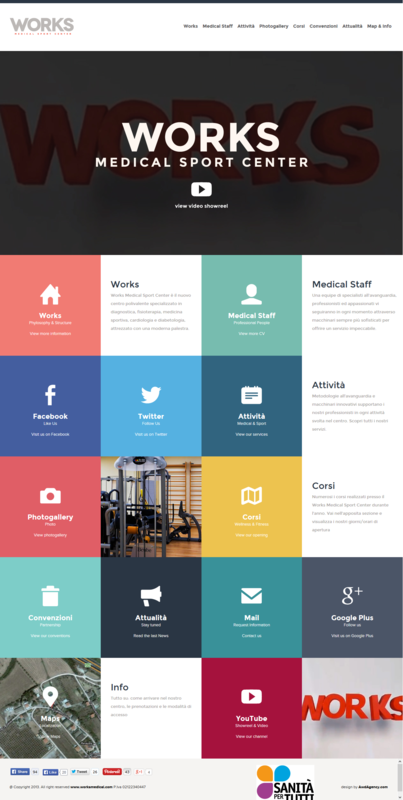
65.Works Medical

カラフルなフラットデザイン
アイコンが大きいので、視覚効果が高い
66.
フォントを集めたファーストビューが素敵
白、黒、ベージュ、グレーがおしゃれ
菱形のレイアウトが素敵
67.Photoshop VIP

立体感のあるシンプルな背景画像がおしゃれ
文字間の余白がちょうどよく見やすい
メニューにマウスを載せた時のエフェクトがオシャレでかわいい
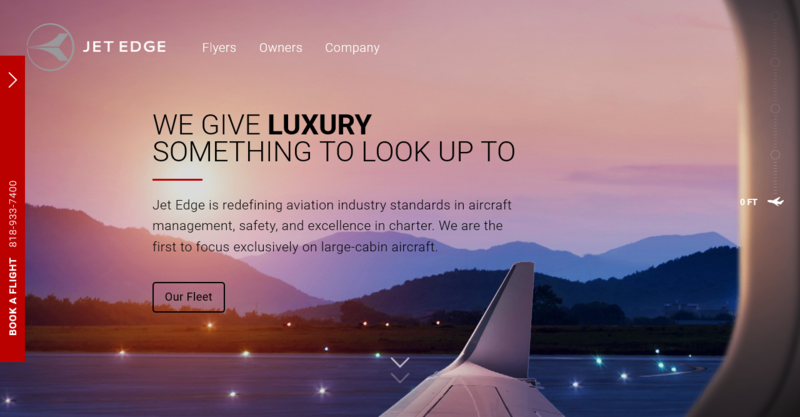
68.Jet Edge

スクロールすると、画像が変わるエフェクトがかっこいい
常に連絡先がページに表示されていて、また赤い背景色が際立つので効果的
69.DEPOC INC. - CREATIVE DIVISION

背景の動きのあるグラデーションと、フォントで構成されているシンプルでスタイリッシュなデザイン
どのページにもあるトップへのスクロールボタンがユーザビリティ↑
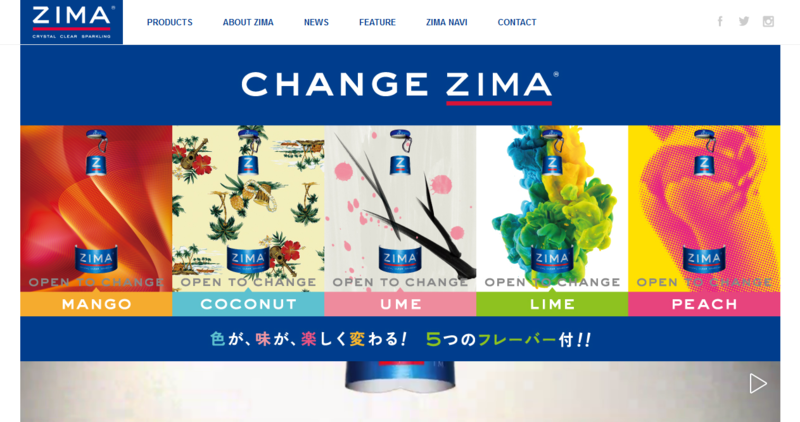
70.https://zima.jp/index.html

商品画像が大きくて魅力的
フレーバー別に色が分かれていて味のイメージがしやすい