好きなサイト51~60
好きなサイト100選まとめ。
51~60。
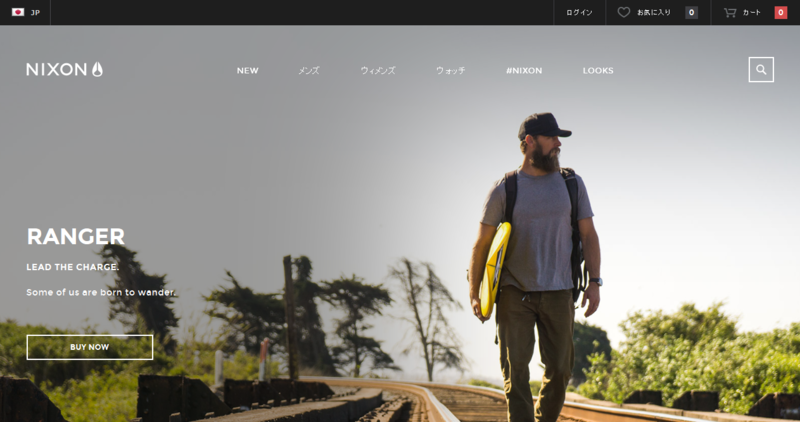
51.NIXON(ニクソン) オフィシャルサイト / nixon.com

ナビにカーソルを合わせると、各カテゴリの詳しいナビが出てくる
商品ページの画像にマウスを載せると、お気に入り、カートのアイコンが出てきて、見やすく効果的
52.
ファーストビューにフロアマップがあり、それぞれのスペースでの雰囲気を写真で確認できるようになっている。
メニューは動きを使わずシンプルで見やすい。
最新情報をtwitter,facebookを主に発信していて、メインページに大きく埋め込まれているので分かりやすい。
53
黄色の枠を効果的に使用したデザインがオシャレ。
メインにもある程度の情報が掲載されていて、各カテゴリには更に詳細な情報が記載されている設計が効果的。
アイコンと配色使いが上手。カラフルだが、ごちゃごちゃした印象になっていない。
54.
ナビが半透明に表示されるのが、目線を邪魔しなくて良い
WORKSの画像、文字のサイズ、配置がちょうど良い
画像にマウスを載せるとモノクロからカラーになる手法を使っており、目立つ
55.
赤、青、緑の枠がシンプルで、おしゃれな動きのあるデザイン
浮かび上がるキーワードをクリックすると、instagramにリンクする仕組みになっている
観光、地域案内サイトとして使用したら面白いアイデアだと思う
56.
グリッドを使用した、画像のサイズがちょうどよい。
同じカテゴリ内のものは画像間の余白がないレイアウトになっていて分かりやすい
ナビ、メインコンテントの2カラムになっていて、余白が多く読みやすい
57.
ポートフォリオページでは画像のみを並べて、あえてデザインが際立つようになっている
白、黒、グレー基調のシンプルな配色が、制作物をより引き立てる
58.
スクロールしていくと、ワイン型の背景に情報が浮かび上がってくるデザイン
オンラインショップへのリンクがpositionで常に表示されるようになってる
コンタクトフォームもワインのグラス型で遊び心がある。
59.reben301.com

1カラムで分かりやすく、シンプルな配色がポートフォリオを際立たせる
プロフィールの部分の紹介がユニークで親近感が湧く
自身のロゴがおしゃれ
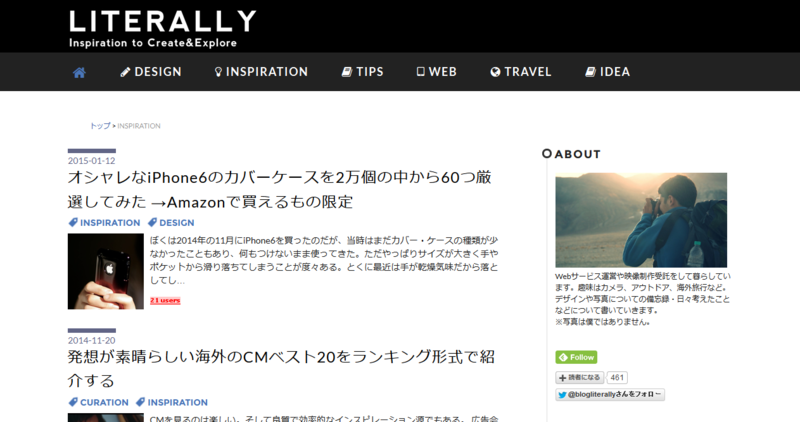
60.INSPIRATION カテゴリーの記事一覧 - Literally

リンクにマウスを載せると、マーカーのラインを引いたようになるアイデアがおしゃれ
googleフォントがおしゃれ
画面いっぱいに記事の内容が見れるので、見やすくまとまっている。
好きなサイトまとめ41~50
好きなサイト100選。
41~50。
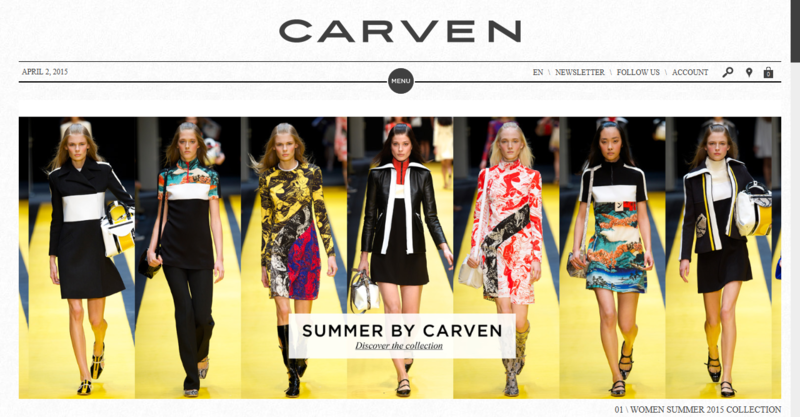
41.Carven

スクロールした時の動きがオシャレ。
商品画像にマウスを載せると、画像が別の角度から見えるようになっている。
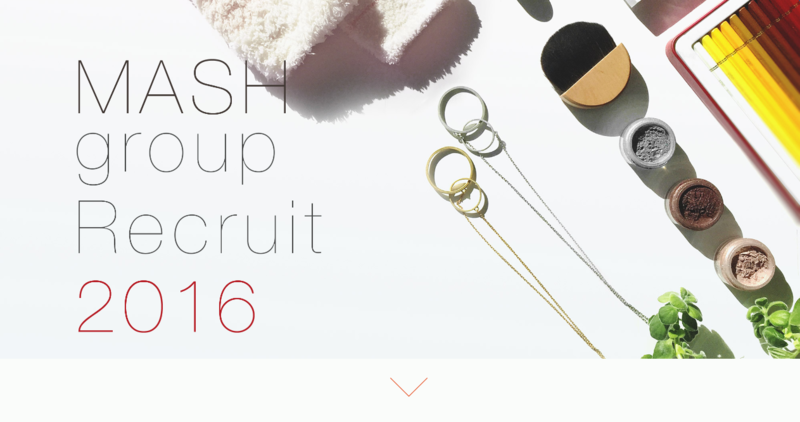
42.マッシュグループ 2016年新卒採用 | MASH group 2016 RECRUIT

1ページ構成のシンプルなサイトで分かりやすい
スクロール時の動きと、スクロールしても出てくる半透明のナビバーがおしゃれ
女性ファッションブランドらしい、黒ではなくグレーや茶色を使った読みやすいフォントの色が効果的
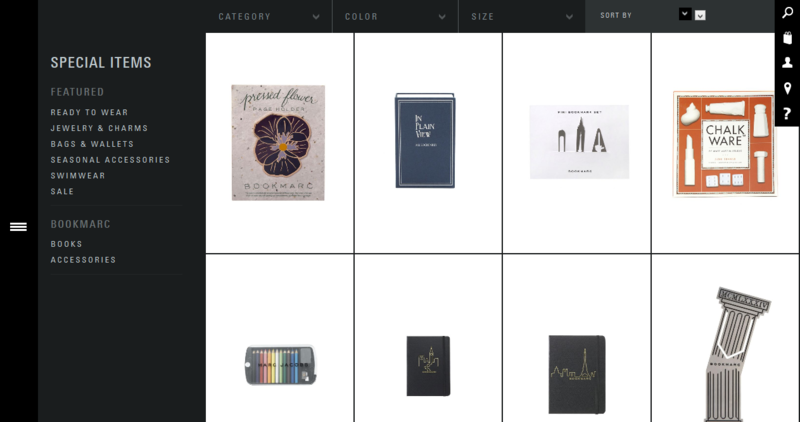
43.Bookmarc | Featured Special Items & Accessories

レイアウトや配色、フォントがスタイリッシュにまとまっている。
上部、左部にそれぞれナビがついているので、ページ遷移しやすく分かりやすい
商品詳細ページでは、分かりやすいところに購入ボタンがあるので効果的
44.東京タワーズ | Tokyo Towers

スクロールしていくと、東京タワーの様々な角度、シーンからの写真がパララックス効果で浮かび上がる
写真の構図が魅力的
favicon、サイトの色が統一されていてまとまりがある
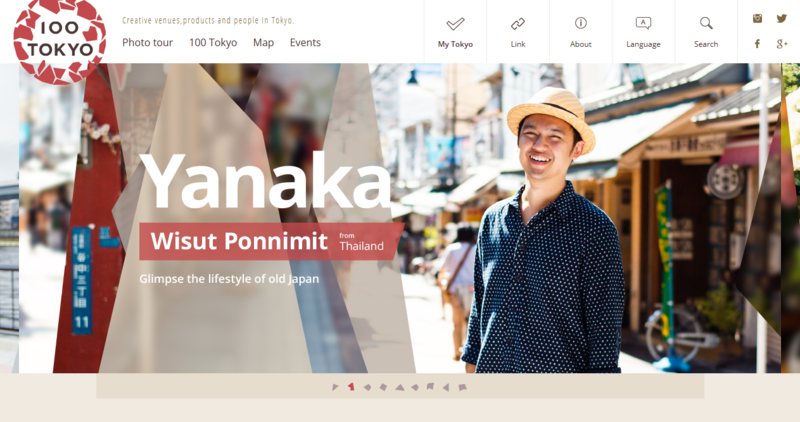
45.100 Tokyo - Creative venues, products and people in Tokyo, Japan.

海外の観光客に分かりやすいように英語を使用したサイト
100の名所がmapとともに掲載されていて、中身が充実している
海外風のデザインでスタイリッシュだが、写真が日本らしい風景を使用していてバランスがよい
スクロールすると出てくる、photoページへのリンクのアイコンも遊び心がありスタイリッシュでかわいい
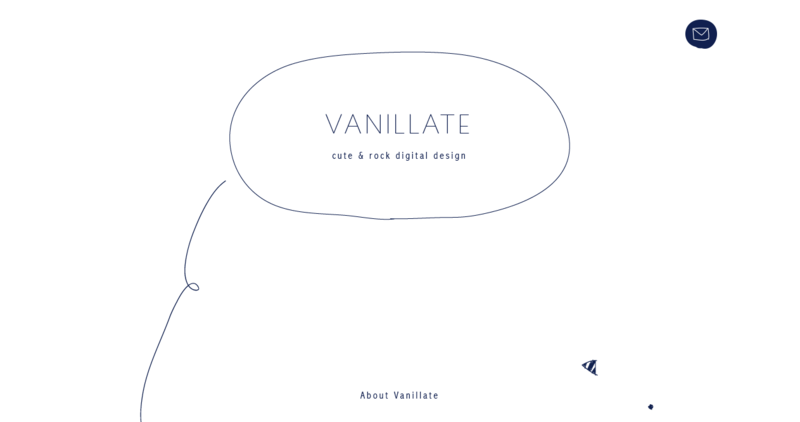
46.バニレートデザイン事務所 | vanillate design office | wordpressカスタマイズ,colormeshop,ホームページ制作

1カラムですっきりしたデザイン
常に表示されるメールのアイコンと、コンタクトフォームの部分は背景色が変わり協調されていて、連絡しやすい誘導に役立っている
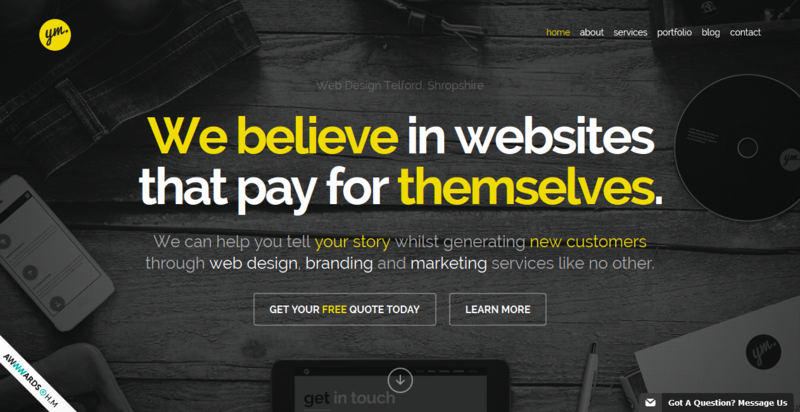
47.Web Design Telford | Web Design Shropshire | SEO, Branding

スタイリッシュで落ち着いた黄色の使い方が上手
細かい動きまでjQueryを使っていてこだわっている
常に連絡先が表示されているので、効果的だと思う
フォントがスタイリッシュ
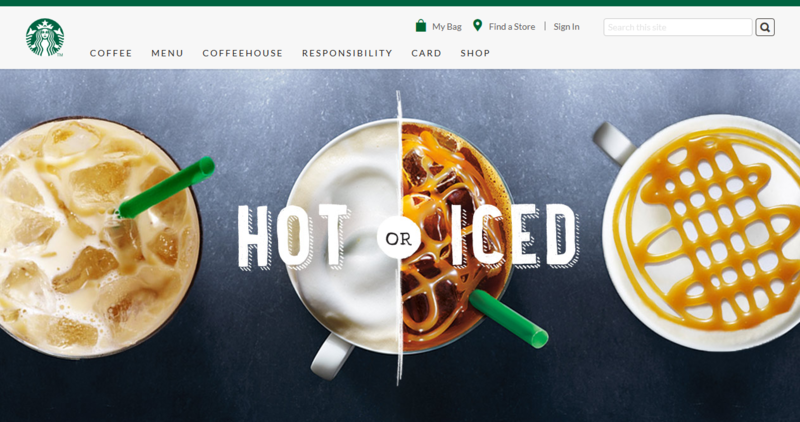
48.Starbucks Coffee Company

コーポレートカラーの緑を使用し、黒、グレーで落ち着いた雰囲気に。
サイト内検索のウィンドウがあり、ユーザビリティも高い
情報量が多いが、カテゴリ分けがわかりやすく使いやすい
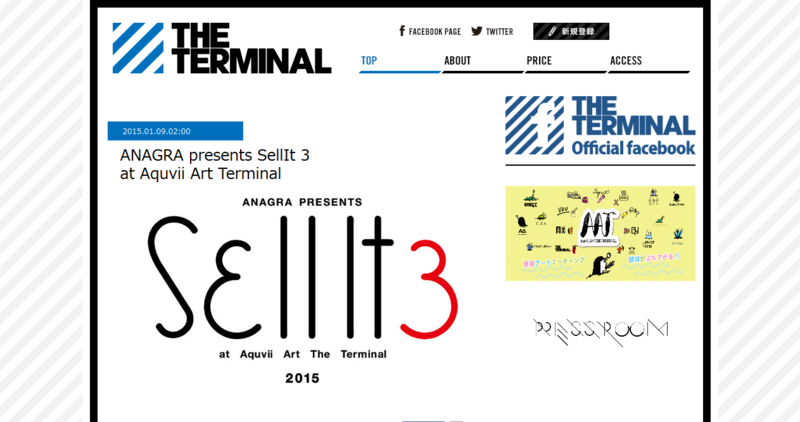
49.THE TERMINAL

ロゴと背景画像が統一されている
どのページも2カラムで左にメインコンテント、右にバナーで統一されているので分かりやすい
主な情報発信源でありそうなfacebook,twitterのリンクがページ上部にあるので効果的
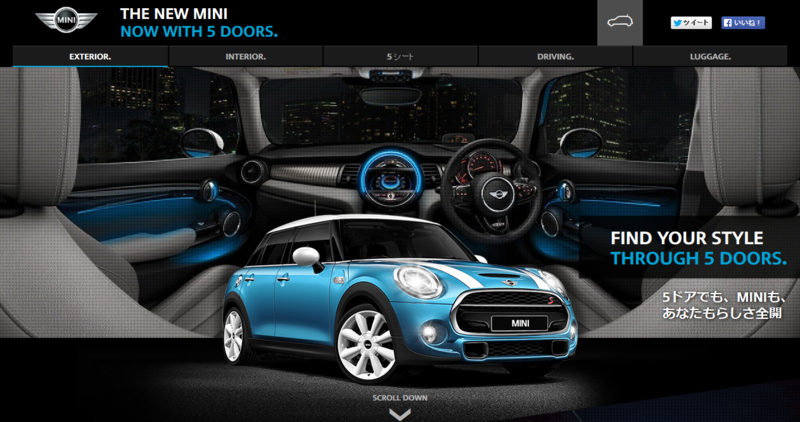
50.MINI Japan - THE NEW MINI NOW WITH 5 DOORS.

スクロールすると動くミニの車の画像が楽しい
カテゴリごとに横に動かせるスライドがあり楽しめる
世界の都市を疑似走行するページでは、実際にドライブをしているような感覚で楽しめる
好きなサイトまとめ31~40
好きなサイト100選。
31~40。
31.FOURDIGIT DESIGN Inc. | 株式会社フォーデジットデザイン

アイコンやフォントがシンプルながらもオシャレ。
画面いっぱいの画像を使い、画像が変わるごとにユーザーに認識しやすいように演出されている。
トップページで情報がきちんと記載されており、各階層ごとにより詳細の情報が記載されているところが良い。
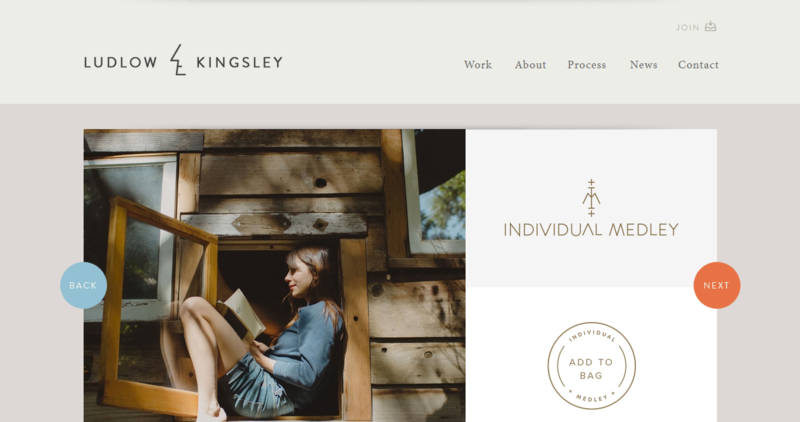
32.LUDLOW KINGSLEY | Los Angeles Web Design & Creative Studio

billboardのBACK,NEXTボタンの色使い、サイズ感、マウスを載せた時の効果が上手い
フッターにも各カテゴリへのナビがあるのが使いやすい
配色が華やかだけどきれい
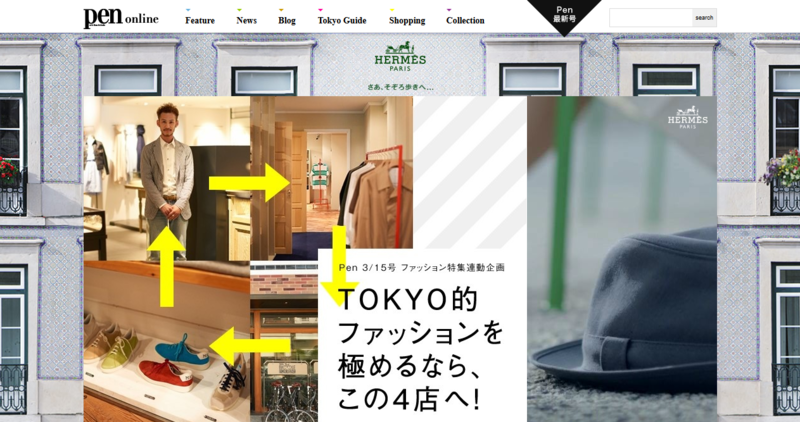
33.Pen Online

情報量の多い中、情報がまとまっている。
画像にマウスを載せるとより詳しい説明文がでてくるので、記事の内容をイメージしやすい
34.注文住宅 豊橋・豊川・名古屋 アーデンハウスデザイン | ARDEN HOUSE +design

配色がブルーでまとまっている
右下にトップに戻るボタンがあってユーザー目線の使いやすいサイト
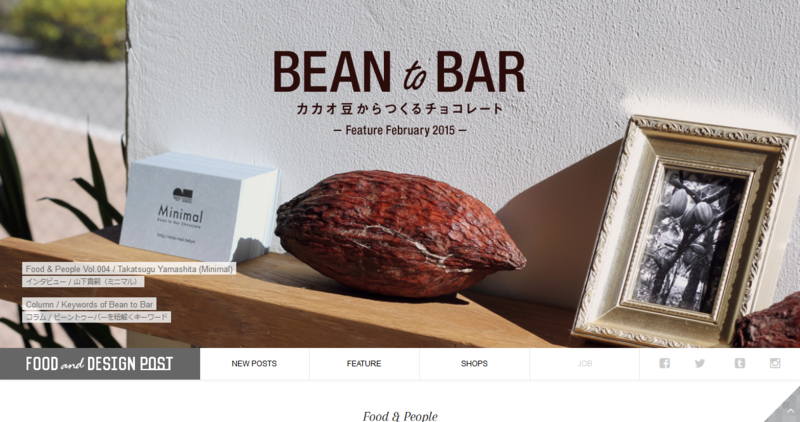
35.Food & Design Post | フードカルチャーをデザインの視点で追うライフスタイルマガジン

トップページでは、カード型でジャンル問わず最新情報があり見やすい
右下の戻るボタンがユーザー目線の使いやすいサイト
白、グレー、濃い茶色の組み合わせが素敵
36.THE CORAL REEF CHAPEL | ザ・コーラルリーフチャペル

リゾートらしいカラフルなロゴが楽しそうな印象を与える
少しスクロールしていくと、ナビが表示されるのが使いやすい
写真が明るくてキレイ。配置も目を引く
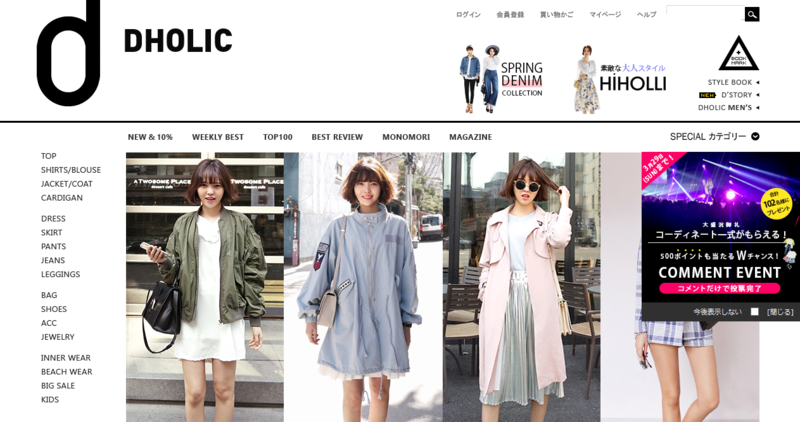
37.DHOLIC

写真のサイズがちょうどよく、商品がよく見える。
ナビが上部に、特集別、サイドに商品カテゴリ別で検索できるようになっていて、わかりやすい。
白黒のシンプルな配色に、ピンクのアクセントカラーが効果的
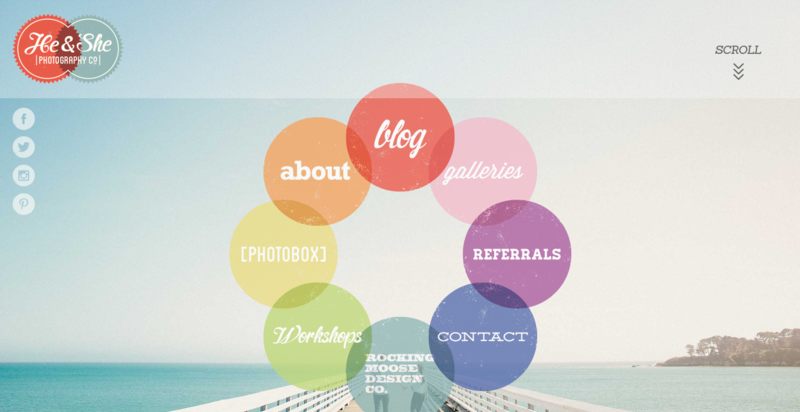
38.Home - He & She Photography

ナビが丸く配置されていて目を引く
虹のようなカラフルなナビの色使いがキレイ
パララックス効果で現れる画像のエフェクトがオシャレ
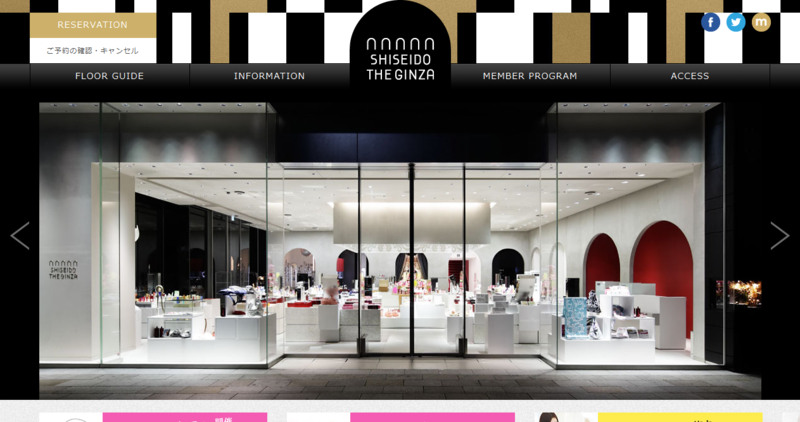
39.SHISEIDO THE GINZA | 資生堂

黒白ゴールドっぽい黄土色が高級感があり、ブランドイメージに合う
ページ上部左上に予約・キャンセルのリンクがあり、使いやすい
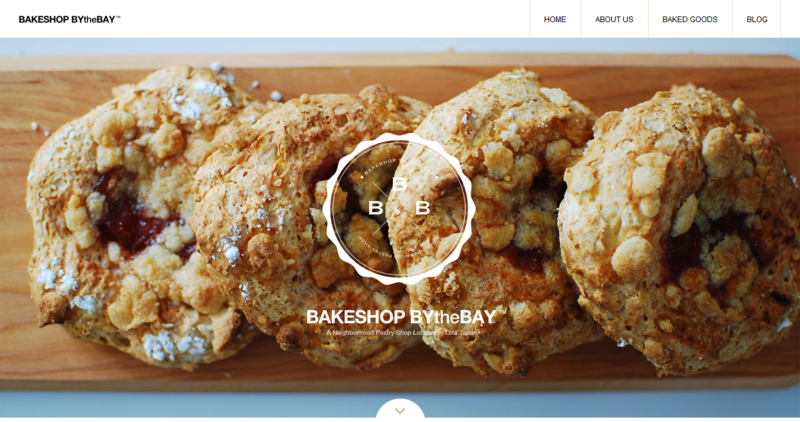
40.BAKESHOP BY the BAY【ベイクショップ・バイ ザ ベイ】

ロゴのデザインがオシャレ
画面いっぱいに広がる背景画像が目を引く
商品画像がトップページでもカルーセル風で見えるのがよい
イベント処理まとめ
jQyeryでは、イベントを使って処理のタイミングを設定することができる。
イベント処理をまとめていきます。
イベント処理が発生するときも冒頭の記述
$(function(){
});
は必須です。
イベントでタイミングを設定したい時は
$(function(){
イベントが発生した時の処理
});
function(){ 以降に処理を記述します。
クリック時に処理を実行する
click()
マウスのボタンが押された時の処理を実行する
mousedown()
マウスのボタンが離された時の処理を実行する
mouseup()
マウスオーバー時に処理を実行する
mouseover()
マウスアウト時に処理を実行する
mouseout()
イベント発生時に一度だけ処理を実行する
one()
対象要素を絞ってイベントを登録する
on()
好きなサイトまとめ21~30
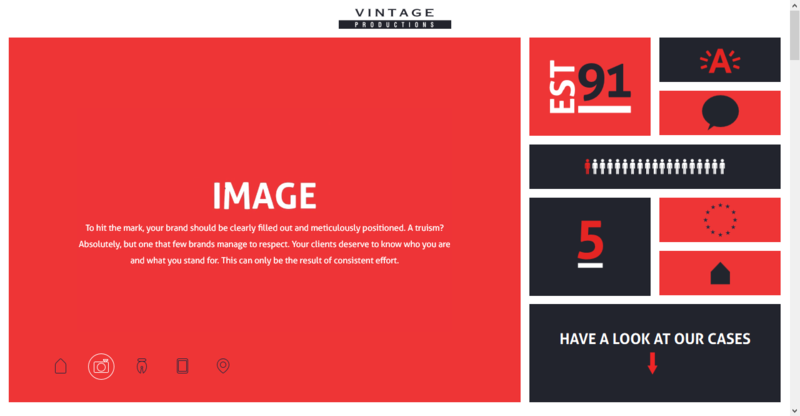
21.Marcom for leaders

赤、黒、白の配色
グリッドのレイアウトがおしゃれで参考になる
マウスを載せた時のアニメーションが見ていて楽しい
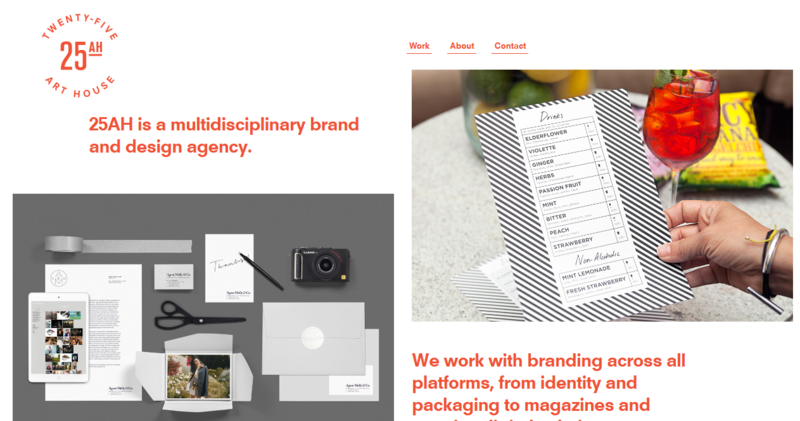
22.25AH | Twenty-Five Art House

赤のフォントの使い方が上手シンプルだけど華やかな印象
画像のレイアウトがおしゃれ
コンテントがまとまっており、見やすいwebサイト設計
23.流山中央病院 | 医療法人 社団曙会

どのページも基本的なレイアウトが同じで見やすい
ユーザーが一番知りたい営業時間を見やすい位置に持ってきていたり
フォントサイズを変更することができるので、ユーザーのニーズに合っている
配色やアイコン使いもわかりやすい
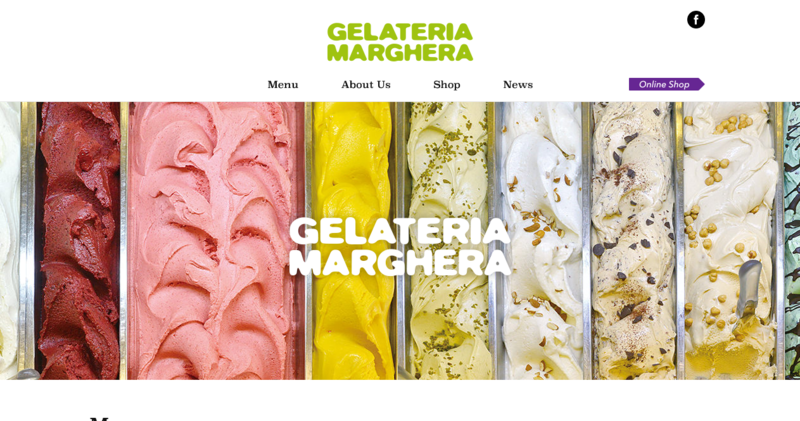
24.ミラノの老舗ジェラート専門店 | GELATERIA MARGHERA ジェラテリア マルゲラ

アクセントカラーの黄緑で華やかな印象
1ページに情報がまとまっていて見やすい
メニューページの画像レイアウトもちょうどいいサイズ感
25.HYPER MARKET

スクロールしていくと左の建物が出てきて面白い
デザインがユニーク
配色が、ブラウザでページを読み込むごとに変わる
アイデアが面白く視覚で楽しめる
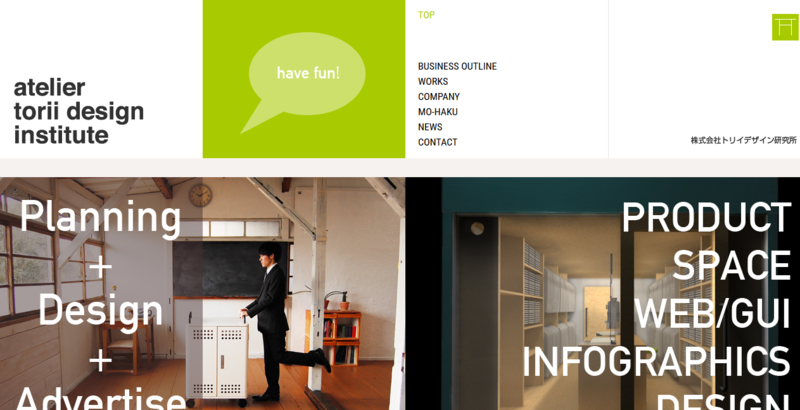
26.株式会社トリイデザイン研究所

フォント、レイアウトがおしゃれ
jQueryの動きがページを切り替えるたびに楽しめる
ページによってアクセントカラーが変わるので、色使いも楽しめる
27.Un .inc

フォントが特徴的なシンプルなデザイン
コンテントのテキストをクリックすると詳しい内容が見られる
クリックした時の動きも楽しい
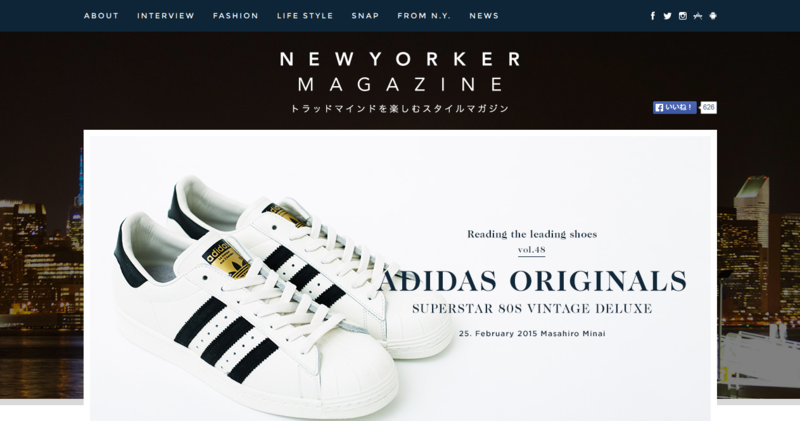
28.NEWYORKER MAGAZINE

紺、黒、白のオシャレな配色
どの記事にも画像があり、記事の内容をイメージしやすい
どのページも記事のレイアウトが見やすい
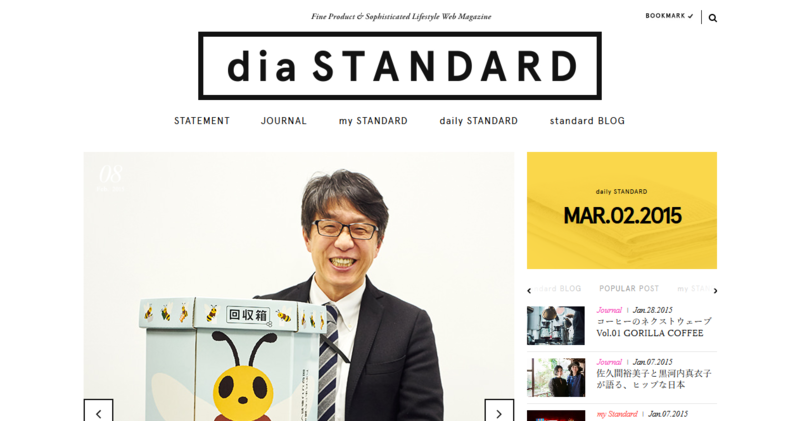
29.dia STANDARD

フォント、フォントのサイズ、配色が計算されていて情報量が多くても読みやすい
ボーダーの使い方が上手
グリッドデザインを使ったカレンダー形式のdaily STANDARDのページのアイデアが素敵
黒、白、ピンクの配色がバランスよく使われている
アニメーションが巧み
30.重山陶器株式会社

紺、グレー、白の配色
華やかな商品画像を引き立てる洗練された配色
フォントが大きく読みやすい
ゆったりとした幅が程よい余白を演出している
HTML/CSSを操作する命令まとめ
1.指定したいHTML要素を「セレクター」で指定
2.操作したい内容
を記述します。
ここでは、2にあたるHTML/CSSを操作する命令の書き方をまとめていきます。
テキストの変更と取得
テキストを変更:指定したHTML要素の文章を…に変更する
$('指定したHTML要素').text(…)
テキストを取得:指定したHTML要素の文章を取得する
$('指定したHTML要素').text()
HTMLの変更と取得
HTMLを変更する:指定したHTMLを変更する
$('指定したHTML要素').html(…)
HTMLを取得する:指定したHTMLを取得する
$('指定したHTML要素').html()
HTMLの挿入
要素内の先頭にHTMLを挿入する
$('指定したHTML要素').prepend(…)
要素内の最後にHTMLを挿入する
$('指定したHTML要素').append(…)
要素の前にHTML要素を挿入する
$('指定したHTML要素').before(…)
要素の後にHTML要素を挿入する
$('指定したHTML要素').after(…)
HTMLの移動
他の要素内の先頭に要素を移動する
$('指定したHTML要素').prependTo(…)
他の要素内の最後に要素を移動する
$('指定したHTML要素').appendTo(…)
他の要素の前に先頭に要素を移動する
$('指定したHTML要素').insertBefore(…)
他の要素の後ろに先頭に要素を移動する
$('指定したHTML要素').insertAfter(…)
他の要素で包む、取り除く
要素を他の要素で囲む
$('指定したHTML要素').wrap(…)
要素をまとめて他の要素で囲む
$('指定したHTML要素').wrapAll(…)
親要素を取り除く
$('指定したHTML要素').unwrap()
要素の置き換え
$('指定したHTML要素').replaceWith(…)
要素の削除
$('指定したHTML要素').remove()
属性値の変更と取得
指定した属性値の値を変更する
$('指定したHTML要素').attr(…,…)
指定した属性値の値を取得する
$('指定したHTML要素').attr()
指定した属性を削除する
$('指定したHTML要素').removeAttr(…)
class属性の追加と削除
class属性の追加
$('').addClass(…)
class属性を削除する
$('').removeClass(…)
